Contact Form 7は、WordPressで最もポピュラーな、フォームプラグインですが、いくつかの必須とも言えるカストマイズがあります。フォーム入力画面での項目長さの指定、確認画面の表示、ロボット排除reCAPTCHAの仕組などです。
Contact Form 7 フォーム入力画面、長さの設定
標準サイズは40になっています。
これは、ブラウザによっては、名前、電話などになるとちょっと表示が長すぎる感じになります。ですので、フォーム設定画面で表示長さを変更します。
<p>[response]</p>
<label> お名前 (必須)
[text* your-name size:15] </label>
<label> メールアドレス (必須)
[email* your-email size:30]</label>
<label> お電話番号 (必須)
[tel* tel-no size:15] </label>
<label> 件名
[text your-subject] </label>
<label> お問合せ内容
[textarea your-message 40x5]</label>
<p>[recaptcha]</p>
<p>[response]</p>
<p>[submit "送信"][confirm "確認"][back "戻る"]</p>
参考:長さの指定、その他
minlength:(num) minlength:10 この入力フィールドで許容される最小文字数。
maxlength:(num) maxlength:90 この入力フィールドで許容される最大文字数。
size:(num) size:50 この入力フィールドの size HTML 属性値。
テキストエリア
(行数)x(列数) 40×10
80x
x4 テキストエリアの行数(幅)と列数(高さ)。片方を省略することも可能。
Contact Form 7 必須CSS設定
レスポンシブ対応にするには max-widthの指定を%で行う事が必須。また、上記の文字数設定で、横幅を突き抜ける場合も max-width設定を使用した方がよい。
input[type="text"],
input[type="email"],
input[type="tel"],
textarea
{
max-width:90%;
color: black;
background-color: white;
}
その他、参考CSS設定はコチラ
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-email"],
.wpcf7 input[name="your-subject"] {
width: 80%;
height: 35px !important;
}
.wpcf7 textarea[name="your-message"] {
width: 80%;
height: 350px !important;
}
Contact Form 7 reCAPTCHA設定
1.普段使用している(管理者にしたい)Googleでログインしておきます。
2.Google の reCAPTCHA 管理ページ(https://www.google.com/recaptcha/admin)に移動します。
3.あなたのサイトを登録します。

4.サイトキー(site key) とシークレットキー (secret key) を取得します。
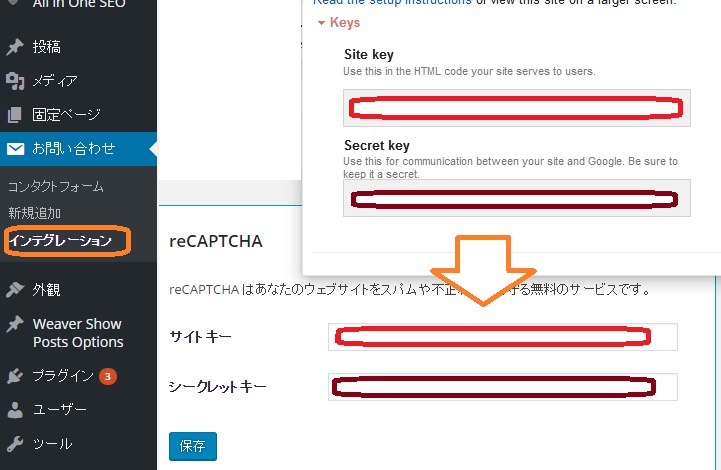
お問合せ>インテグレーション>reCAPTCHA パネル内の キーを設定する をクリックします。>
入力項目にサイトキーとシークレットキーをコピーして保存します。

5.最後に、reCAPTCHA ウィジェットのプレースホルダー ([recaptcha]) をコンタクトフォームの本体内に設置します。基本的には、確認・送信ボタンの前の位置がよいです。
Contact Form 7 確認画面の設置
1.プラグイン Contact Form 7 add confirm をインストールして、有効化します。
2.[submit “送信”][confirm “確認”][back “戻る”] というようにフォーム設定します。
初期入力では 確認のみ。 確認画面では、送信と戻るボタンが出現します。
Contact Form 7 確認メッセージの設置
フォーム出力後に表示されるメッセージ位置の変更が可能です。
[response]
をメッセージ表示位置に入れておきます。
ボタンの前や、一番上など、ユーザーが見落としにくい位置に設定しておきます。