
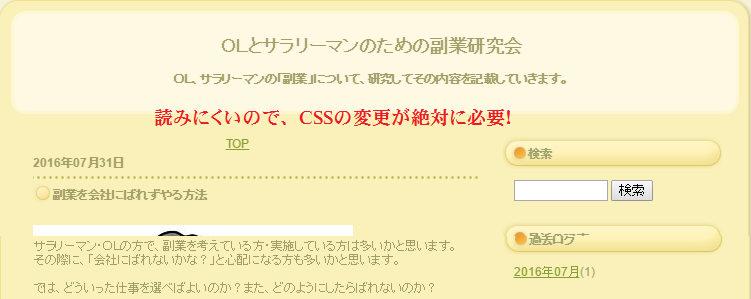
シーサーブログを開設して、自分のブログページを見てみるとどうも読みにくい。
スマホでタイトル検索して見てみると、こちらは通常通りに読めます。
シーサーブログは、PC、スマホ、携帯ごとに別々のデザインが選べるので、スマホについては、デザイン> スマートフォン> デザイン一覧から好きなものを選んで置けば大丈夫です。
だが、PC側のデザインはどれを選んでも「どうも読みにくい」ものが多いように感じます。。
まずは読みやすいデザインを選択する
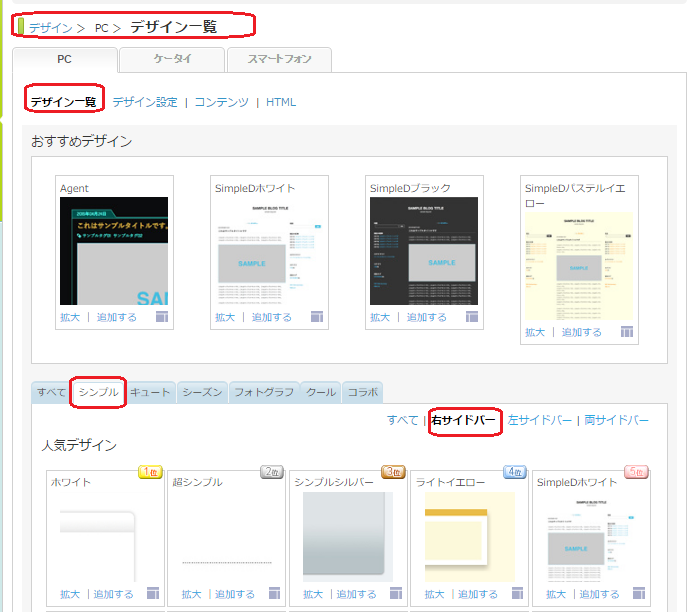
まず、最初はいくつかのデザインから、デザインを選択してみて、読みやすいものに変更します。
ただし、ビジネスを考える場合、寒色:冷静になり行動を抑える。 暖色:興奮し行動しやすいという特性がありますので、基本的に暖色系を選択するようにします。

各デザインを拡大して、良さそうなデザインがあったら「追加する」をクリックして、デザインを検討します。ただし、デザインを変更すると、 01 シーサーブログ外部連携 > WordPressをメインブログにして、同一内容をブログに記載する場合 で行なったHTML変更などが一新されるので、再設定が必要となる。
よい、デザインがあったら、[追加する]で設定します。
基本の文字色と大きさを変更する
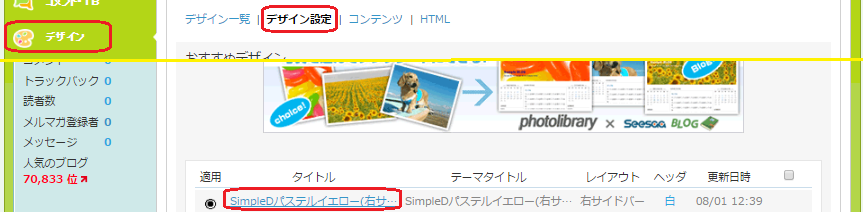
デザイン > デザイン設定で自分が選択したデザインをクリックします。

この下部にでてくる、各種コードの中で
body {
background: #ffffe5;
color: #000;
vertical-align: baseline;
word-break: break-all;
font-size: 16px;
font-family: 'Helvetica Neue','Helvetica', 'Arial', '游ゴシック', YuGothic,'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro','メイリオ', Meiryo, sans-serif;
line-height: 1.8;
letter-spacing: 0;
zoom: 1;
}
あたりを見ます。
この中の font-size が文字の大きさです。小さい文字なら、数字を大きくします。
また、COLOR: で示されている #以降の数字の部分が、色を決定しています。
色の指定方法は各種あるのですが、基本的には 赤2桁、緑2桁、青2桁で表すか
http://www.htmq.com/color/websafe216.shtml
または、色の名前で設定します。
http://www.htmq.com/color/colorname.shtml
シーサーで設定しているのは3桁表示です。
http://toriichi3.com/zatugaku6.7.html
文字色については、濃い色(数字が小さい) #000 #000000 black などで黒にしてしまってもよいかと思います。
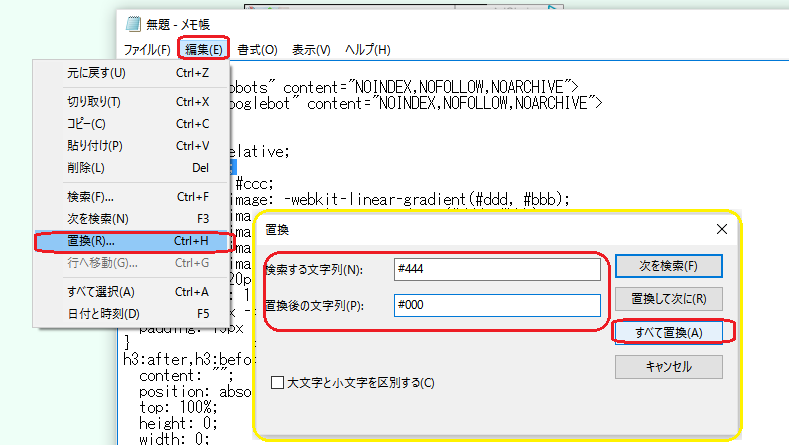
また、色の指定は、いくつもの箇所で行なわれているので、ここで表示しているcssコードを全部COPY(Ctrl+C)して、メモ帳などのアプリに貼付けて、文字の置換えをしてしまう方がよいかもしれません。