賢威の子テーマを作成する方法では、いくつかのサイトでも記載されています(ただしミスがある)、また、正式な賢威サポートページでも、子テーマの作成について先日投稿がありました(FTP使用、CSS手直しが必要)。この賢威子テーマをプラグイン(Child Theme Configurator)を使用して、FTPなしで正式発表版と同様な子テーマを作る方法です。
賢威公式ページでの子テーマダウンロードと設定方法
賢威の正式ユーザーなら入れる、サポートページ。2016年11月29日に「賢威7WordPress版テンプレート用子テーマ」と「賢威7用スタイルガイド」公開のご報告」ということで、正式な子テーマダウンロードページが出来ました。
 ダウンロードした圧縮ファイルに入っているのは、base.css、function.php、rwd.css、style.cssなど。
ダウンロードした圧縮ファイルに入っているのは、base.css、function.php、rwd.css、style.cssなど。
この圧縮ファイルを解凍して、style.css内で親テーマ名を設定。FTPでそのフォルダをアップロードするというもの。
初期設定では、親テーマの「base.css」が読み込まれた後、子テーマ用の「base.css」が読み込まれる設定になっており、「rwd.css」も同様の設定になっています。ちなみにrwd.cssは画面サイズ変更(スマホ対応など)用のCSSになっている。
この正式バージョンでのfunction.phpはちなみに下記の様になっています。
ソースコードCOPY後 ’’’ の部分は削除してください
<?php
'''
/*----------------------------------------
賢威7.0用 子テーマ
第1版 2016. 11. 28
株式会社 ウェブライダー
----------------------------------------*/
//---------------------------------------------------------------------------
// 賢威のベースを引き継ぐ基本設定
//---------------------------------------------------------------------------
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'keni_base', get_template_directory_uri() . '/base.css' );
wp_enqueue_style( 'child_keni_base', get_stylesheet_directory_uri() . '/base.css', array('keni_base'));
if (the_keni('mobile_layout') == 'y') {
wp_enqueue_style( 'keni_rwd', get_template_directory_uri() . '/rwd.css' );
wp_enqueue_style( 'child_keni_rwd', get_stylesheet_directory_uri() . '/rwd.css', array('keni_rwd'));
}
};
add_action( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
wp_enqueue_style( 'keni_admin_css', get_template_directory_uri() . '/keni_admin.css' );
};
?>
'''
この正式バージョンと同様な構造で、FTPやCSSへのテーマ名設定もなく、その後のファイル管理にも役立つプラグインがChild Theme Configuratorです。
ではChild Theme Configuratorを使用して、どのように正式版と同様な作りにできるかを見ていきましょう。
Child Theme Configuratorのインストールと変更前子テーマの作成
Child Theme Configuratorをインストールする前に、当然ですが賢威7のインストールを行なっておいてください。
1)プラグイン > 新規追加 より Child Theme Configurator を検索して、インストールと有効化を行ないます。

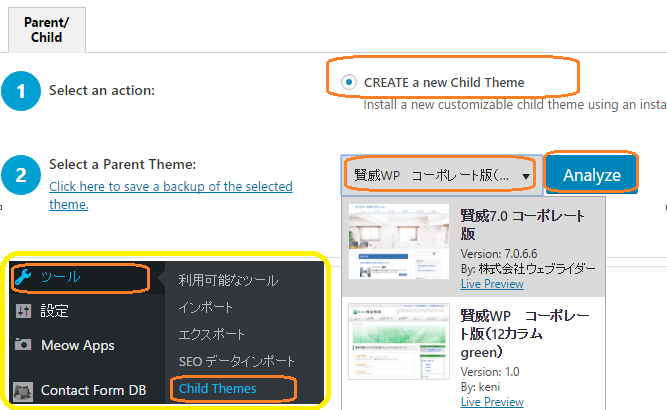
2)ツール > Child Themesを選択して、ツール画面を出します。

(1)Create a new Child Theme のチェックを確認
(2)賢威7の親テーマを選択して
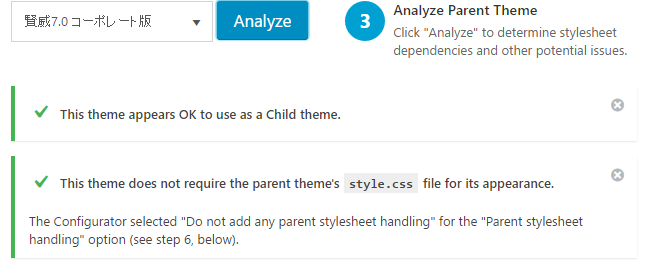
(3)[Analyze]ボタンをクリックします。そうすると分析結果が表示されます。場合によっては多少の警告がでる時もあるかもしれませんが、そのまま進めます。

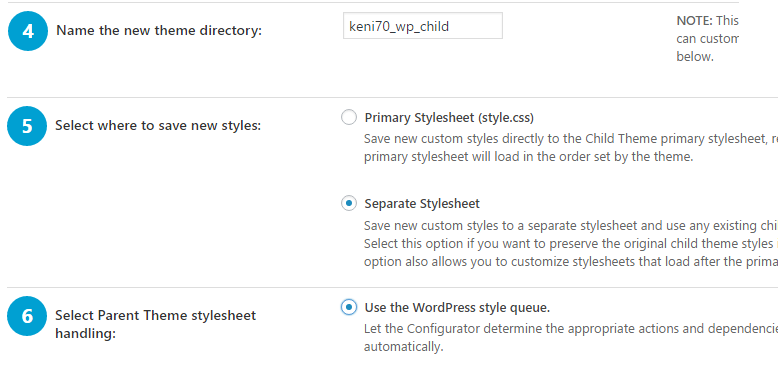
(4)Name the new theme directory: 子テーマのディレクトリ名を入れます。
(5)Select where to save new styles: Separate stylesheet を選択
(6)Select Parent Theme stylesheet handling:Use the WordPress style queue を選択

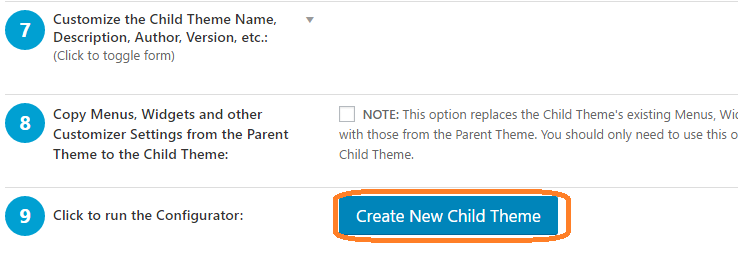
(7)~(9)特に指定せずに[Create New Child Theme]をクリックします。

賢威子テーマを正式版と同様な設定に変更する
上記のChild Theme Configuratorの設定で、基本的な子テーマはできあがりますが、このままでは賢威独自の設定が反映できていないので、修正を加えます。
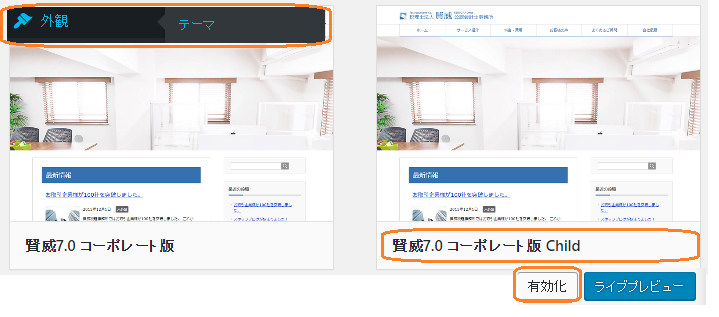
1)子テーマの選択
外観 -> テーマ からテーマ選択画面に行って、出来たばかりの子テーマを選択して有効化をクリックします。

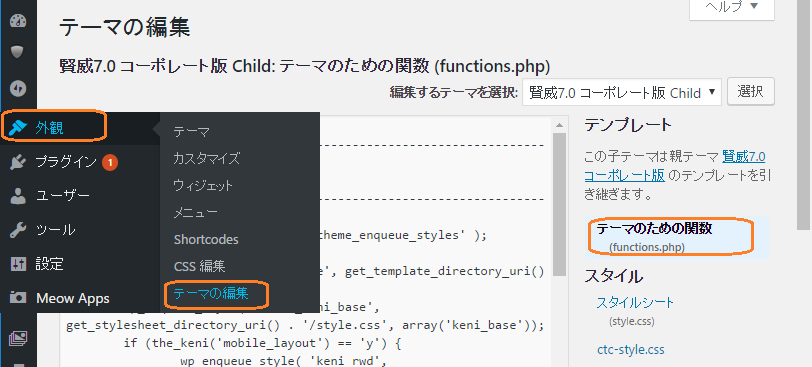
2.function.phpの編集
外観 > テーマの編集 に行って テーマのための関数(functions.php)をクリックして編集出来るようにします。

そして、下記の内容をコピペします。
ソースコードCOPY後 ’’’ の部分は削除してください
<?php
'''
//------------------------------------------------------
// 賢威のベースを引き継ぐ基本設定
//------------------------------------------------------
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'keni_base', get_template_directory_uri() . '/base.css' );
wp_enqueue_style( 'child_keni_base', get_stylesheet_directory_uri() . '/style.css', array('keni_base'));
if (the_keni('mobile_layout') == 'y') {
wp_enqueue_style( 'keni_rwd', get_template_directory_uri() . '/rwd.css' );
wp_enqueue_style( 'child_keni_rwd', get_stylesheet_directory_uri() . '/ctc-style.css', array('keni_rwd'));
}
};
//------------------------------------------------------
// 賢威の管理用CSSを引き継ぐ設定
//------------------------------------------------------
add_action( 'admin_menu', 'theme_admin_styles' );
function theme_admin_styles() {
wp_enqueue_style( 'keni_admin_css', get_template_directory_uri() . '/keni_admin.css' );
};
?>
’’’
忘れずに一番下の[ファイルを更新]のボタンをクリックします。

これで、正式公表版と同様なファイル構成の賢威子テーマが完成です。
ちなみに、Child Theme ConfiguratorでCSSを2つ作成しているので、それを上手に活用することになります。
順番としては、下記の様になります。
1.親テーマのbase.css (基本のCSS設定)
2.子テーマのstyle.css(親テーマCSSの設定を上書きできる、子テーマのCSS)
3.モバイルレイアウトの時に 親テーマのrwd.cssを読込み
4.モバイルレイアウトの時に 子テーマのctc-style.css
Child Theme Configuratorでできること

Query/Selecter
Query / Selector CSS Editorタブでは、特定のセレクタを見つけて編集できます。まず、クエリ自動選択ボックスに入力して編集するセレクタを含むメディアクエリグループを選択します。マウスでクリックするか、「Enter」または「Tab」キーを押して選択します。基本メディアクエリグループがデフォルトで選択されています。
WebFonts
WEBフォントのinclude設定が可能です。
BaselineStyles
親テーマスタイルの確認ができます。
ChildStyles
子テーマスタイルの確認ができます。
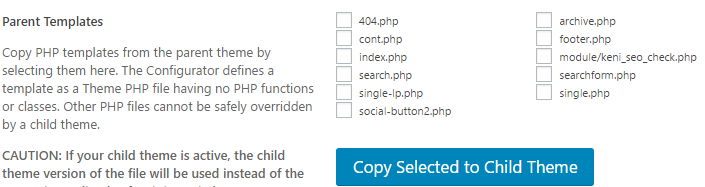
Files
親テーマのPHPファイルを子テーマにCOPYできます。

ヘッダー(header.php)や、フッター(footer.php)、固定ページ(page.php)、投稿ページ(single.php)など必要に応じて子テーマにCOPYできます。COPYすることで、子テーマでのカストマイズが有効になります。(メニュー位置の変更、ウィジットの追加、公開日文字の消去、分岐、ヘッダー非表示アドセンス広告など。
