
賢威(7)インストールして、サイトを立ち上げるときに、固定ページをTOPページに表示し、そこに新着情報も表示したい時がある。この時に標準のまま使用すると5件しか表示出来ない。これの解決方法は子テーマで修正をする。
固定ページをTOPページにする方法
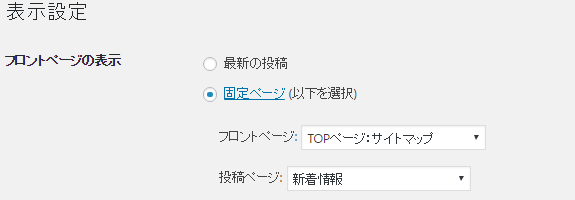
固定ページをTOPページにするには、設定->表示設定でフロントページの表示を「固定ページ」にしておく。
ちなみに、空の固定ページを作成しておき、それを新着情報表示にしようすることも可能です。

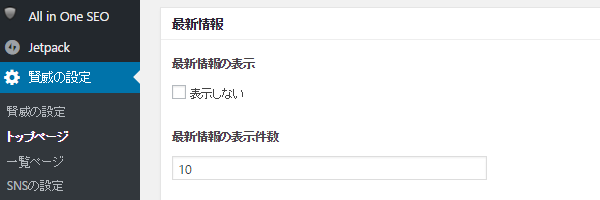
また、このTOPページに新着情報を表示するには、賢威の設定 -> トップページで設定を行ないます。

ところが、ここで表示件数を指定しても5件が固定で表示されます。
これを回避するには下記のようにします。
固定ページで新着情報が5件しか表示されない理由
固定ページを表示する元になっているのは、page.phpです。この中を確認すると、新着情報を表示する部分が下記の様になっています。
if (is_front_page() && the_keni('new_info') == "y") {
$the_page = pageNumber();
if ($the_page['now_page'] <= 1) echo "<section class=\"section-wrap\">\n<div class=\"section-in \">\n".do_shortcode('[newpost rows=5, social=1 show_date="default"]')."\n</div>\n</section>\n";
}
問題なのはこの部分の「newpost rows=5」で固定されている部分です。
簡単に表示件数を修正するなら、子テーマにpage.phpを持って来て、この数字をダイレクトに変更することです。
修正するならば、こうする
賢威のTOPページでの設定通りに、この部分をキチント表示するならば、下記の様にします。
親テーマのindex.phpでは、きちんと設定した数字を持って来て、新着の表示をするようになっています。
そこで、その部分をpage.phpに持って来て、条件の部分をちょいと変更してあげます。
こうすることにより、賢威でTOPページに固定ページを持って来ても、設定通りの新着情報が表示されるようになります。
ちなみに、新着情報の表示位置を変更したい場合は、この新着情報表示ロジックの部分を別の場所に動かします。
page.phpを修正するならば、一般の記事下に移動させることが可能です。
本当に入れたい場所に入れるなら、page.phpからはこのロジック部分を消して、phpコードをページ内で稼働するプラグインを入れてから、新着情報表示のロジックを書き込むことになります。
// index.phpから持って来た、最新情報の表示ロジック 開始
if (is_front_page() && the_keni('new_info') == "y") {
$num_of_posts = (preg_match("/^[0-9]+$/", mb_convert_kana(the_keni('new_info_rows'), "n"))) ? mb_convert_kana(the_keni('new_info_rows'), "n") : 5;
echo "<section class=\"section-wrap\">\n<div class=\"section-in \">\n".do_shortcode('[newpost rows='.$num_of_posts.', show_date="default"]')."\n</div>\n</section>\n";
}
// index.phpから持って来た、最新情報の表示ロジック 終了
// 最新情報がもともとあった位置
// if (is_front_page() && the_keni('new_info') == "y") {
// $the_page = pageNumber();
// if ($the_page['now_page'] <= 1) echo "<section class=\"section-wrap\">\n<div class=\"section-in \">\n".do_shortcode('[newpost rows=5, social=1 show_date="default"]')."\n</div>\n</section>\n";
// }
// 最新情報がもともとあった位置
