
All in One SEO Pack の設定について、いつも検索しながら設定していたが、面倒くさいのでまとめてみた。しかも「All in One SEO 」の検索キーワードで上位表示されているサイトを5つ見比べて、コレだという結論を出してみました。
ちなみに、テーマSimplicityを使用している場合、テーマのSEO設定はすべてオフにします。All in One SEO Packを設定した後にページのソースを表示させて、2重に設定されている部分がないか確認することも必要です。もちろんSimplicityだけではなく、様々なテーマが独自のSEO設定をしている場合がありますので、All in One SEOの設定を行ってページを表示しsた後で、ソースコードを確認するなどすれば完璧です。
また、テーマだけではなくプラグインについても、ものによってはSEO設定をするプラグインも存在しますので、もし、All in One SEOの設定がうまく反映されない場合はプラグインの確認も含めて行ってみてください。
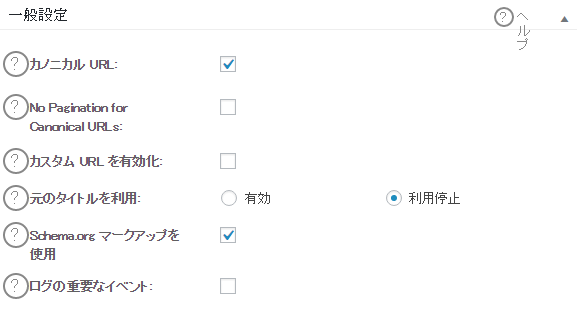
一般設定
一般設定
ここの設定について、言及しているサイトは少ないのですが、下記(標準)のままでよいです。

カノニカルタグとは、URL正規化するための方法のひとつです。 URL正規化とは、検索エンジンに認識されるURLをひとつにすることです。 自分のホームページで同じような内容が書かれたページが複数存在していると、検索エンジンは重複コンテンツと見なして評価をしなくなる傾向があります。
schema.org(英語)は、検索エンジン大手の Google、Microsoft、Yahoo! がウェブの改善を目的として共同で進めている、構造化データ マークアップの共通仕様を策定する取り組みです。 オンページ マークアップにより、検索エンジンはウェブページ上の情報を認識し、より有用な検索結果を提供できます。
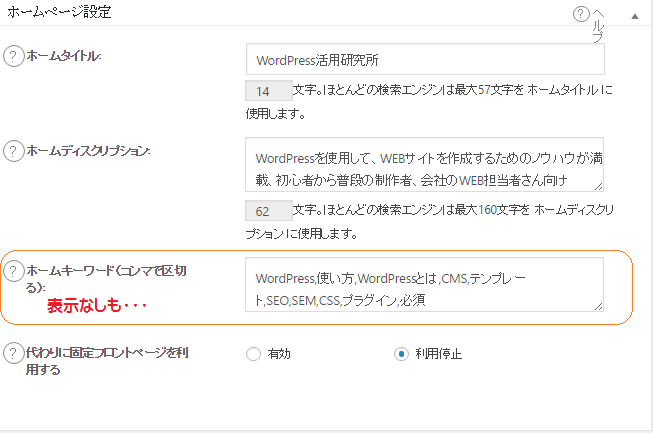
ホームページ設定
ここは、そのまま自サイトにあった設定をします。ホームタイトル、ホームディスクリプション、ホームキーワード(コンマで区切る)
「代わりに固定フロントページを利用する」の場合、固定ページをフロントページに設定して、そこで、タイトル、ディスクリプション、キーワードをきちんと設定している場合は、ここにチェックして、その他の欄を空欄にしてもOKです。

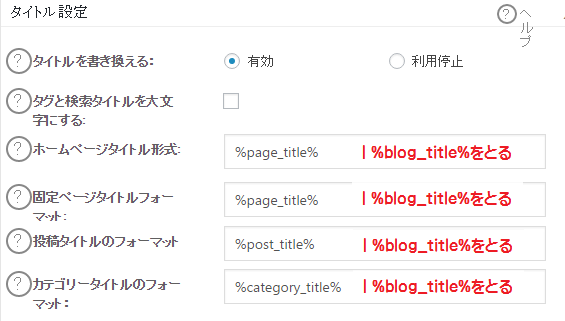
タイトル設定
ALLinoneの設定画面にある、その下の部分の形式にタイトルを置換えるかどうか?という設定になります。
元の形式 <= テーマが自動的に作成した 固定ページ、投稿ページ、アーカイブ、検索結果・・・などに
について「元のテーマが作成したタイトル」を使用するかどうかという設定になります。
ですので、明示的にタイトルをコントロールしたければ「置換える」設定をすることになります。
タイトル設定については、有効にしておいてから %category_title% | %blog_title%この部分を取り除いきます。
無効にすると、ブログタイトルが勝手についてしまうこともあるので、これを有効にして、固定ページ、投稿ページ、カテゴリページなど、自分がリンクしている部分やインデックスされる部分については、%blog_title% を取り除いておく方がよいです。


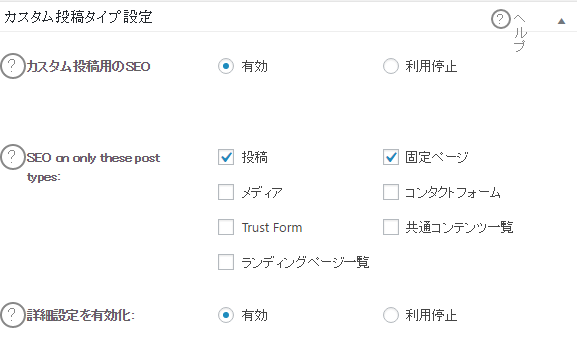
カスタム投稿タイプ
カスタム投稿タイプは、使用しているテーマやプラグインで自動的に生成されるページなどで、All in One SEOを使用するかどうかの設定です。下記は
賢威での画面ですが、特有の「ランディングページ」などをAll in One SEOで使用するかどうかを設定できます。
ランディングぺージにもあれこれ設定したい場合は、チェックをつけることになります。

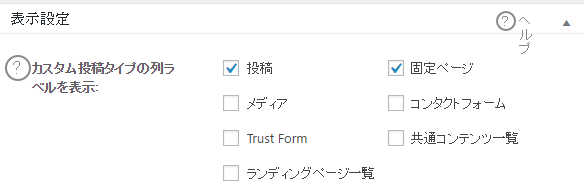
表示設定
All in One SEO Packの設定表示をどこで使うかを決めます。基本的には、投稿ページと固定ページでOKです。一覧ページに設定内容が表示されます。表示が不要ならチェックをはずしておきます。

ウェブマスター認証
GoogleやBing、その他のウェブマスター認証をAll in One SEO Packで行なう場合は設定します。
Googleについては、「Analytics設定や、ウェブマスターツールで設定済みなので、ここでは設定しません。

設定するとしたら、Bing Web マスターセンターです。マイクロソフトのIDとパスワードでログインします。
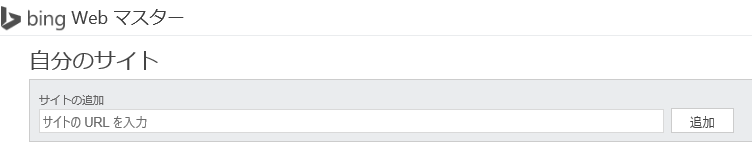
1.URLを入力しサイトを追加します。

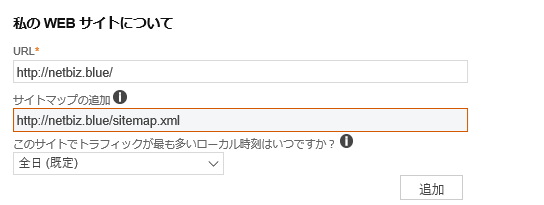
2.サイトマップのアドレスを入力し[追加]します。

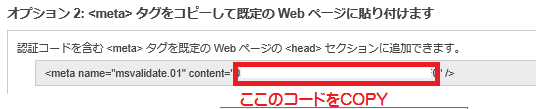
3.表示されたページのオプション2にある metaname=msvalidate.01のcontentの中身だけをCOPYします。

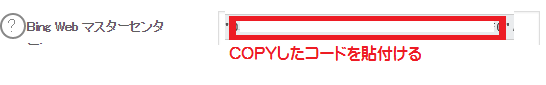
4.ALLINONEのBing Webマスターセンターにコードを貼付けて、一度保存します。

5.Bing Webマスターセンターにもどり、[確認]をクリックします。

Google設定
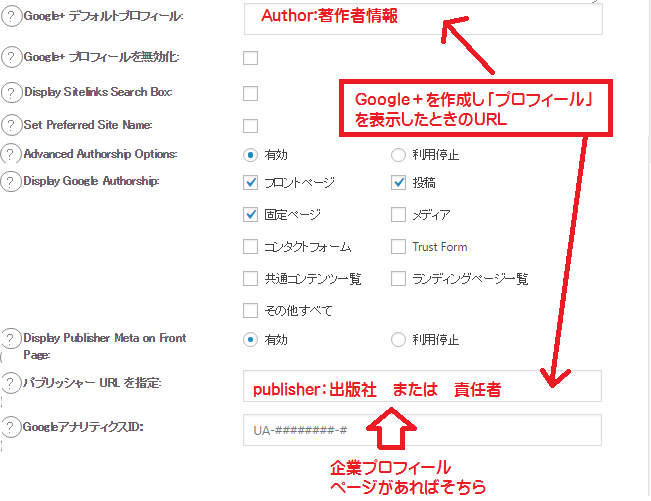
Google+デフォルトプロファイルは、Author情報のタグを出力するため。パブリッシャーURLはpublisherタグの情報を表示するため。に設定します。SEOとしては、あまり関連しないかもしれません。設定するなら両方またはどちらかに、Google+を開き「プロフィール」を表示したときのURLを入れておきます。
GoogleアナリティクスIDは、他で設定していたら、ここでは設定しません。
2重設定は、ダメです。絶対にしないように注意してください。

No Index設定
インデックスさせない(検索エンジンに登録させない)ページの指定を行ないます。
インデックスさせない情報は、ほぼどのサイトでも同様の記述が有りました。

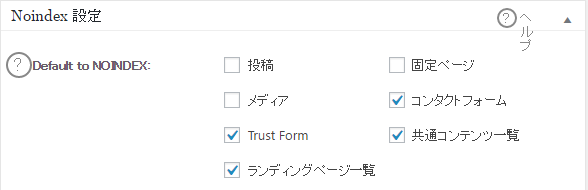
NOINDEX:上記記載の通りです。基本的に投稿、固定ページ、画像だけ。
NOFOLLOW:リンク先サイトまで検索エンジンロボットがおいかけない様にする設定。
NOODP:DMOZというボランティアで構築されたディレクトリ型検索エンジンでの登録情報が表示されるのを防ぐ。基本的に登録されることはほぼないが、全部にチェックしておくと、もし登録されたとしても自分で設定した情報が検索結果に表示されます。
NOYDIR:こちらは、Yahooのカテゴリ登録されたときに、しょぼいタイトルとか説明文章を検索結果に表示させずに、自分で設定した情報が表示されます。(これも可能性としてはほぼないが、全部チェック)

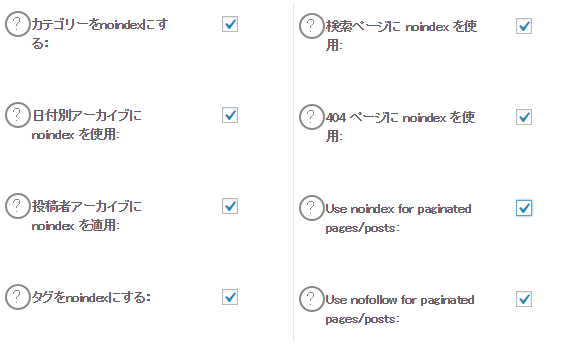
こちらの設定は「同じ内容が2重に存在する」ことを防ぐためにチェックを入れておきます。検索結果がindexされたり、化とゴリページがインデックスされたり、タグページがインデックスされたりすると「同じ文章」が複数存在することになり、ページランク、サイトランクを落とされる危険性があるために、Noindexさせます。
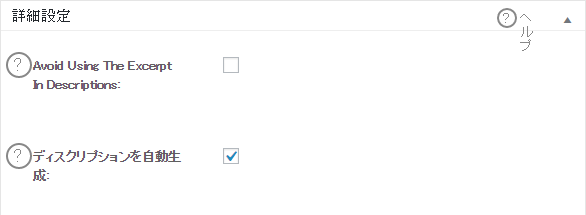
詳細設定
詳細設定で行なうのは、「ディスクリプションを自動生成:」にチェックをするくらいです。もちろん投稿時に入力すればよいのですが・・・
投稿するときに最初の3行くらいにディスクリプションとキーワードを意識して記載し、「下書き保存」すると、自動的にディスクリプションも決定されるので便利です。

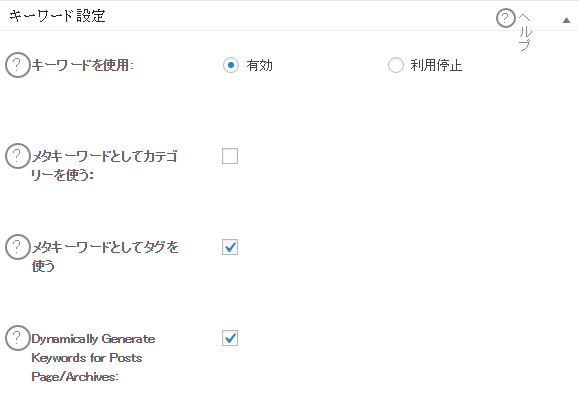
キーワード設定
タグを別の分類に使用していない限り、タグをキーワードに設定する方が便利です。また、設定できていない場合に、自動的にキーワード生成してくれる機能があるので、それにもチェックしておきましょう。
ただしmeta keyword自体は、SEO的にほとんど意味をなしません。ですが、そのキーワードをきちんと文章内で使えているかどうかや、文章の目的(どの単語を狙いたいか)を明確にしておくことで、そのページ構成に役立ちます。
また、タグ=キーワードとしておいたときに、タグ表示させることで、サイト全体の重要ワードがわかりますので、そのためにも使用することをお薦めします。

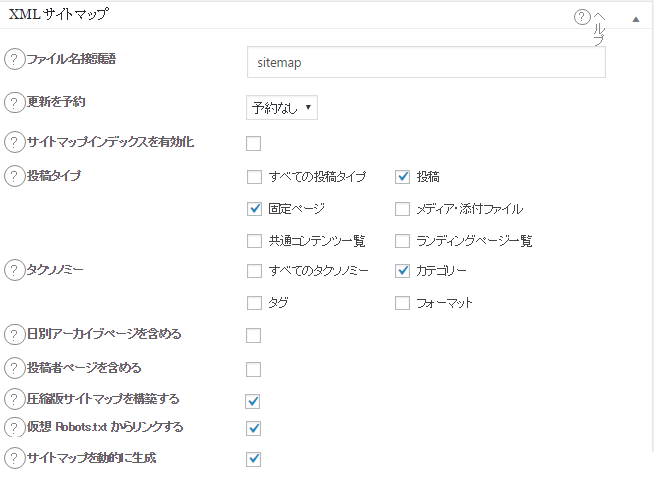
XMLサイトマップ
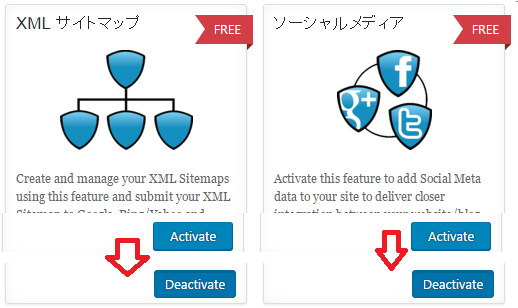
ここから先の設定を行なう場合は、All in One SEO Packの「機能管理」に行き、XMLサイトマップとソーシャルメディアの[Activate]ボタンをクリックして、機能を有効化します。(表示が Deactivateになる)

また、All in One SEO PackのXMLサイトマップを使用する場合には、競合するプラグイン「XML Sitemap Generator」などは無効化-削除しておきます。
サイトマップの作成は、基本的に一般設定で「インデックス」させるという部分です。ただし、カテゴリはサイトマップに含めておきます。
圧縮サイトマップは、もし、通常のサイトマップが読み込めないトラブルがあったときに、各検索サイトのロボットがgzip圧縮形式のサイトマップを読んでいってくれるので、チェックしておきます。

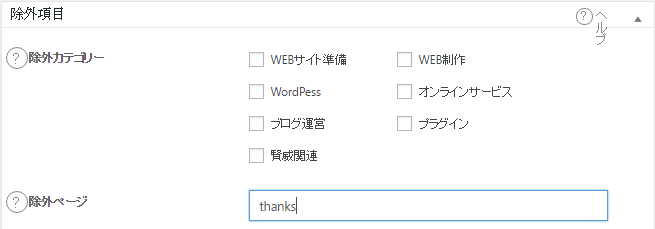
除外ページの設定をすることも可能です。

お問い合せ後のThanksページなどがあれば指定しておきます。
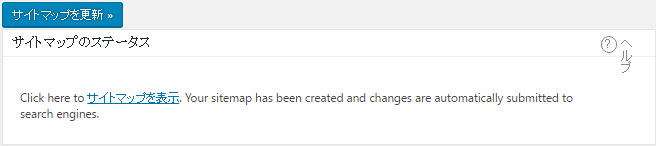
最後に、サイトマップを表示して確認してみます。

問題がなければ、ここでウェブマスターツールからサイトマップの送信を行ないます。
All in One SEO Packでソーシャルメディア設定
ここの設定では、ソーシャルメディア用の専用タグをどのように出力するかなどを設定します。(Open Graph タグ)
XMLサイトマップでも、そうでしたが、例えばJetpackと言うプラグインにも同様な機能がありますので、All in One SEO Packでソーシャルメディアの設定をする場合は、他のプラグインでの設定をオフにしておきます。
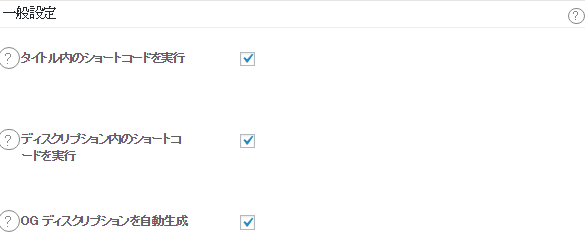
一般設定
タイトルや、ディスクリプションでショートコードを使用している場合、それを有効にするかどうかの設定と、ディスクリプションの自動生成をおこなうかどうかの設定になります。
ディスクリプションのショートコード有効化は、自動生成がOnになっているときに有効になります。
基本的には、タイトルやタグでショートコードは、使用しないので、ショートコードはオフでも大丈夫です。
自動生成については、もし入れ忘れた場合などに、自動で入れてくれますので、この部分をオンにしておくとちょっと安心です。

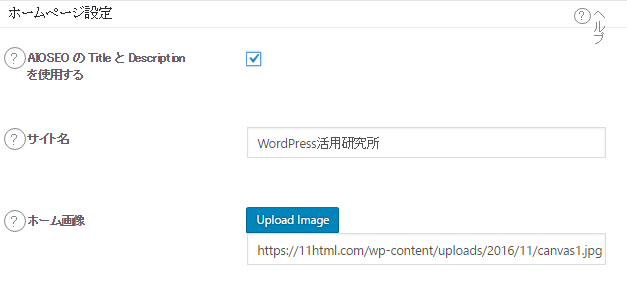
ホームページ設定
Use AIOSEO Title and Description:All in One SEO Packの一般設定で使用した、タイトルとディスクリプションをそのままソーシャルメディアでも設定します。ソーシャルメディア用の設定をする時は、ここのチェックを外して、ソーシャルメディア用のタイトルとディスクリプションを設定します。同一にしておくことをお薦めします。
Home Image:サイトURLがシェアされたようなときに使用するイメージ。最低でも600x315ピクセル。facebook推奨では1200x630ピクセル。ただし5MB以内。

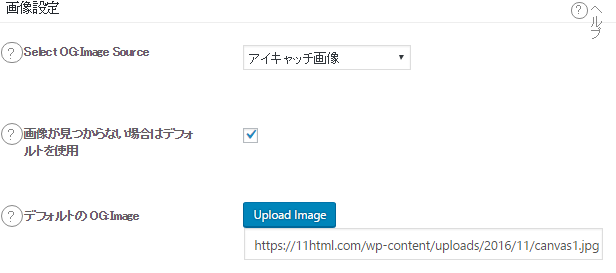
画像設定
記事がシェアされたときの画像情報を設定します。
Select OG:Image Sourceデフォルトイメージをどこからもって来るかを指定します。私の場合、各記事にはアイキャッチを設定するので、基本的にはアイキャッチ画像としてあります。ホームページ設定の画像と同じでよいなら、Default Imageを選択します。もちろん、投稿時に設定できますので、あまり気にしなくてもよいかもしれません。その他オプションとして
First Attached Image – 最初に添付された画像 (media attachments)
First Image in Content – 記事内容の最初のイメージ
Image From Custom Field、Post Author Image、First Available Imageなどがあります。
画像が見つからない場合はデフォルトを使用に、チェックをつけておき、その下で、使用するデフォルトイメージを設定しておきます。基本的には、ホームページ設定で入れた画像と同じでよいですね。
デフォルトの画像幅や高さは、画像サイズを変更する時に入力します。最初から1200x630で作成しておけば、設定する必要はありません。

Social Profile Links
各SNSのプロファイルページのURLを1行ごとに記述します。また、そのプロフィールは企業なのか、個人なのかの設定をします。そして、企業名または個人名の入力をしておきます。これ情報は Google Knowledge Graph(ナレジグラフ) で使用されます。あまり、SEOには関係ないかも・・・、が、念のため。

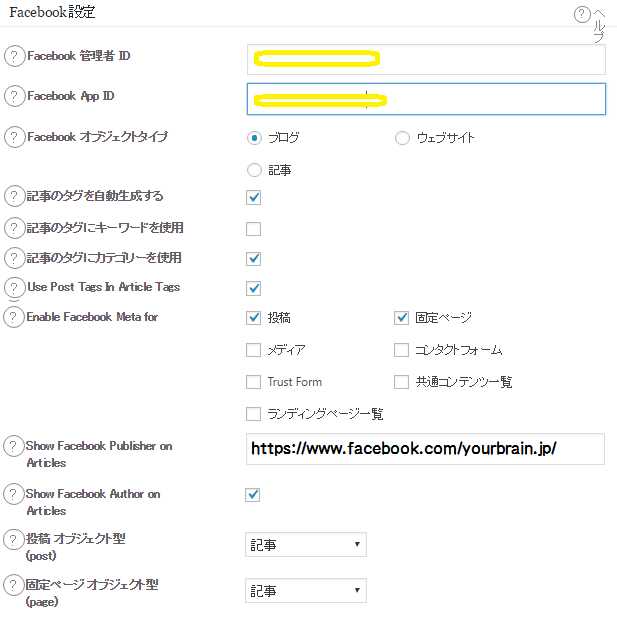
Facebook設定
管理者ID:Facebookページ、または個人ページの管理者IDを入れます。管理者IDはコチラのサイトで確認できます。 http://findmyfbid.com/
Facebook App ID:アプリケーションIDを入れます。https://developers.facebook.com/docs/apps/register こちらのページから入ります。
詳細は「WordPressとFaceBook、Twitter連携プログラムが便利すぎる件」:
または、「SNS連携:Facebook API」 にて確認してください。
Facebookオブジェクトタイプ:新着情報をそのまま表示する形ならブログを選択します。固定ページをトップに配置している場合はWebSiteを選択します。
Facebookタグの自動生成をOnにします。タグは、今までの設定でキーワードとイコールになっているので、キーワード使用だけ除いてあります。カテゴリ名と、記事の投稿時に設定したタグをfacebookのタグにも使用します。
Enable Facebook Meta for:Open Graph meta 用。基本的には投稿と固定ページのみ。
Show Facebook Publisher on Articles:Facebook Page here,のURLを記入します。これが有効なるのは、オブジェクトタイプが「記事」の時です。
Show Facebook Author on Articles: Author tag用
オブジェクトタイプは、投稿も固定ページも「記事」にしておきます。

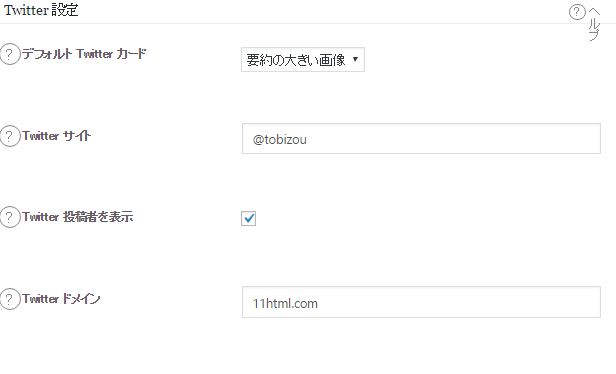
Twitter設定
Twitter独自のタグを生成します(ツイッターカード)
デフォルトTwitterカードは、「要約の大きい画像」にしておくと、大きな画像と説明分がtwitterにも表示されますので、お薦め。
twitterサイトは、投稿するtwitterサイトの@から始まるアカウントを記載します。
twitter投稿者の表示は、チェックすると投稿者が表示されます。
twitterドメインは、運営するサイトのドメインをhttp://なしの状態で設定します。一部のサイトで、twitterドメインとありますが、原文は下記の通りですので、自分のドメインになります。
Twitter Domain
This is the domain name for your site. For example, semperplugins.com. You should not include the http://. This is used as the Twitter:Domain which may be displayed on a Twitter Card.

ソーシャルmetaの確認
設定を保存してから、ソーシャルメタ情報をスキャンして、重複登録などがないか確認します。JetPackなどのプラグインや、テーマによっては自動的に生成されていることもあるので、その確認をします。重複が有れば、重複が無いように設定しなおします。

twitterカードの検証
下記の検証ページで、ウェブサイトのアドレスを入力して、検証します。
https://cards-dev.twitter.com/validator
以上になります。