ワードプレスとSNSの自動連係・・・・内容がきちんと伝わるなら、やっておくと便利ですよね。
特に、ネットを使用して情報拡散、PRを考えているなら、こういった機能は是非使っておいた方がよいですね。
それを実現してくれるのが、「NextScripts: Social Networks Auto-Poster」というプラグインです。
このプラグインのポイントは、アイキャッチ設定された投稿を「画像付き」でSNSに投稿できることです。
単純に「XXXに投稿がありました」で「一律の画像」では、やはり読む気になりませんし、なんとなく機械的な投稿に見えてしまうのも良くありません。
そんな欠点をカバーせしてくれるのが、このプラグインです。
SNSの活用は、WEBサイトの初期PRには欠かせない存在ですので、是非、設定しておいたほうがよいプラグインですね。
メニューが日本語化されていないのと、外部連携するのに、ちょっと色々な設定が必要なので、その部分でハードルが高い人がいるかもしれませんが
もしお望みでしたら、有料にて設定サービスもいたします。
インストール:NextScripts: Social Networks Auto-Poster

この NextScripts: Social Networks Auto-Poster を新規プラグインで探して、まずは、インストールと有効化まで実施しておきます。
NextScripts: Social Networks Auto-Posterの設定
設定はこちらから


まずは、Settingsに行きます。見ていると、?となる部分も多いかと思います。
基本的には、「そのままの設定で稼働します」。
ちょっとだけ変更するとしたら・・・
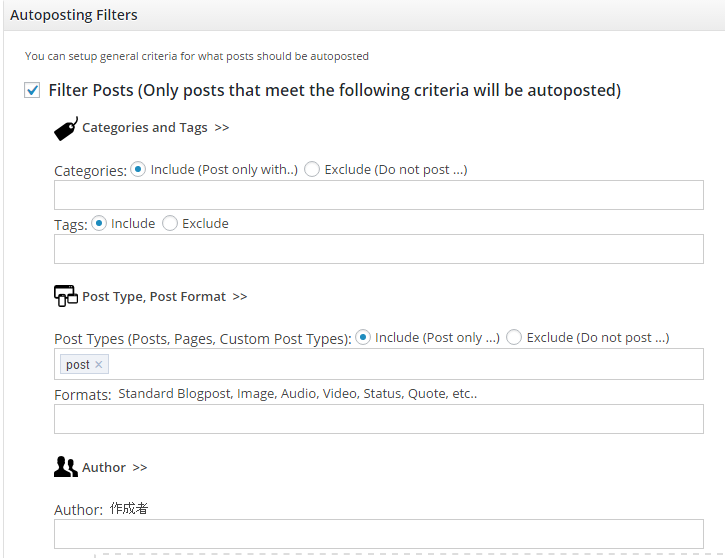
フィルター設定をするかどうか
こちらで、カテゴリ(自動連係する・しないカテゴリ)や、タイプ(固定ページ・投稿ページ)、作成者などによるフィルタリングができます。

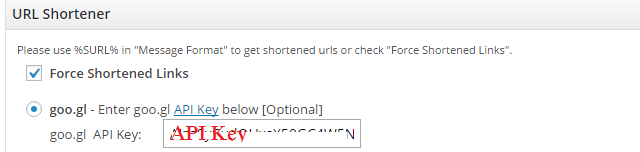
ショートURLを使用するかどうか
Goo.gl とか Bit.ly などのショートURLがあります。投稿する際に、その投稿アドレスが日本語になっていると、かなり長いURLをSNSに投稿することになり、ちょっとみっともないです。ですので、投稿するアドレスが日本語になっている場合は、こちらの設定を行った方がよいです。

Goo.gl ショートコードAPIの取得については、こちらのリンク先をご覧ください
最後に設定の保存をしておきます。
Twitter連携
先にtwitterで、各種APIを取得しておきます。
詳細は、こちらのページから SNS連携:twitterAPI取得
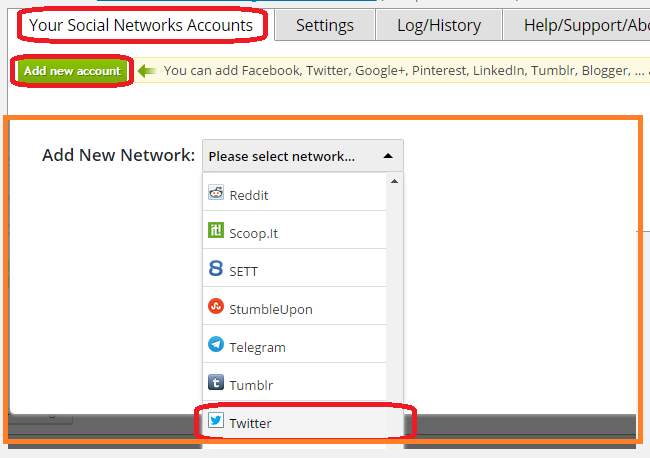
設定ページから Your Social Networks Accounts > Add New accoutをクリックして、出てきた画面でtwitterを選択します。

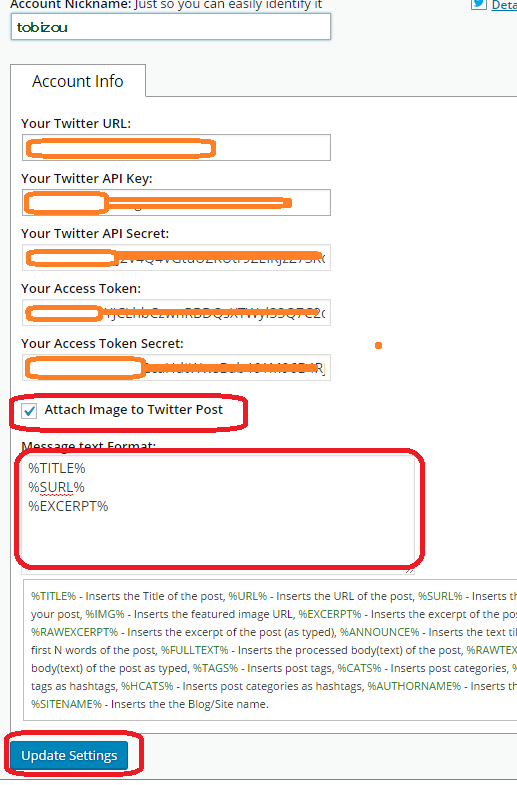
各種のキー設定をおこないます。

FaceBook連携方法
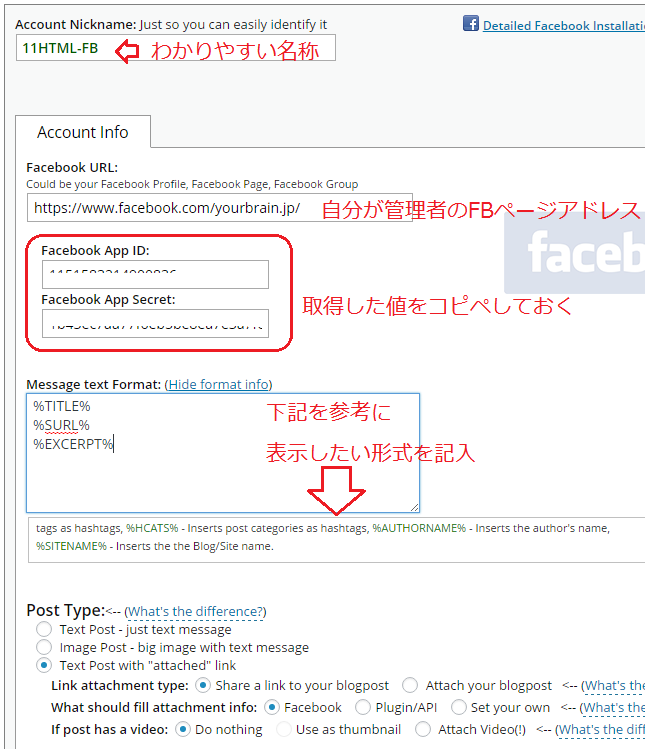
こちらを参考にfacebookWEBアプリのAPIと、app secretのキーを取得しておきます。

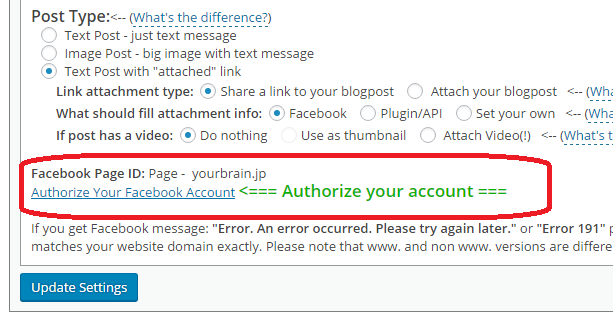
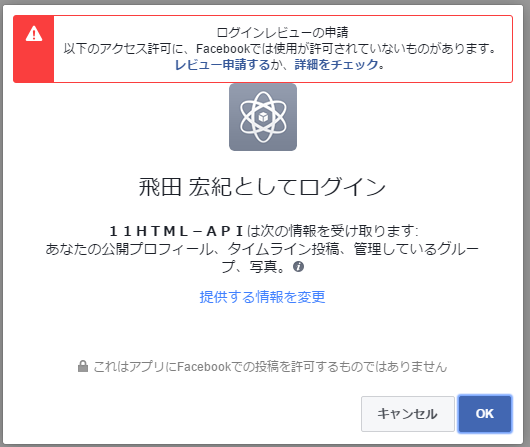
いったん、保存してから、再度設定画面の下の方に行き、Authorize Your FAcebook Accoutをクリックして認証します。

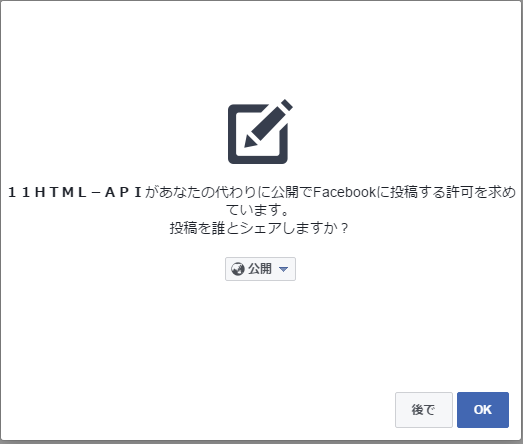
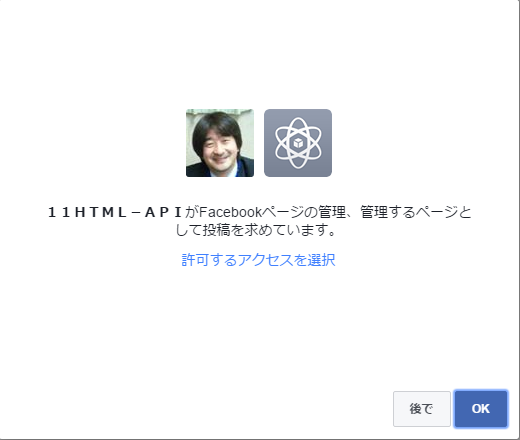
出てくる画面に従い認証します。



以上で完了になります。
