
WEB制作をしているときに、様々なカラーコードを調べたいときがある。
毎回、「カラー」とか「WEBカラー」とか検索して、なんとなく良さそうなサイトで色コードを探していた。
どうも、使い勝手が悪くて、毎回時間がかかっていた、カラーコード選択。RGBとかRGBAとかHEXとか・・・
が、・・・ なんと言うことだ。
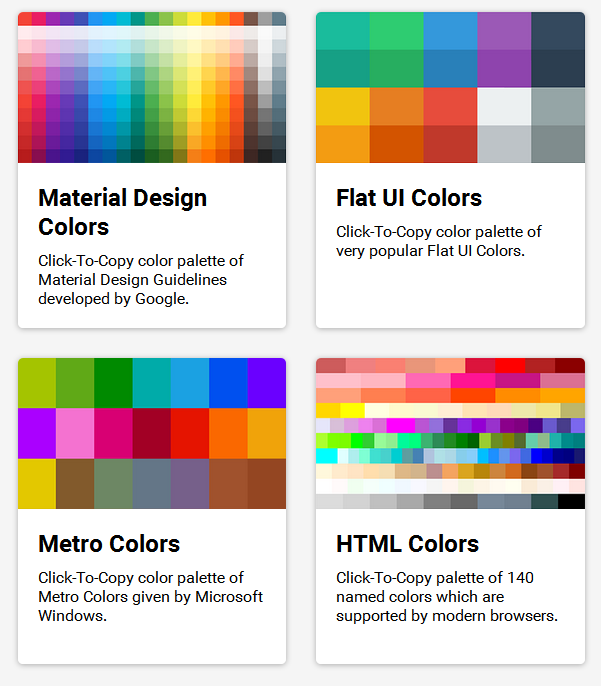
Googleも採用している、マテリアルデザイン。
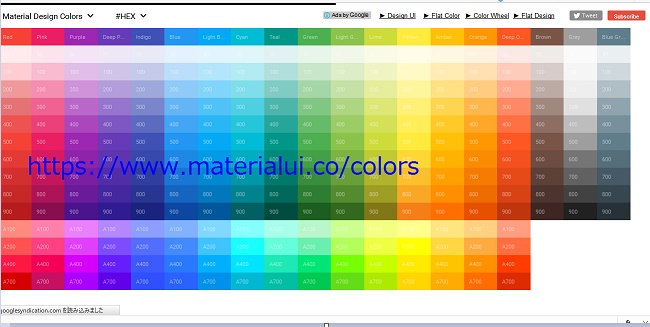
そのマテリアルデザインでで使用可能な色を並べ、
クリック一発でカラーコードをコピーしてくれるサイトがあったではないか
https://www.materialui.co/
それが、このサイト https://www.materialui.co/
MTE
 ページ上のカラーをクリックすると
ページ上のカラーをクリックすると クリップボードにコピーされ
クリップボードにコピーされ
#f44336 <= それを貼付けると、カラーコード出現(^^)V
更に、カラー系統をアドレスで指定してあげると ↓
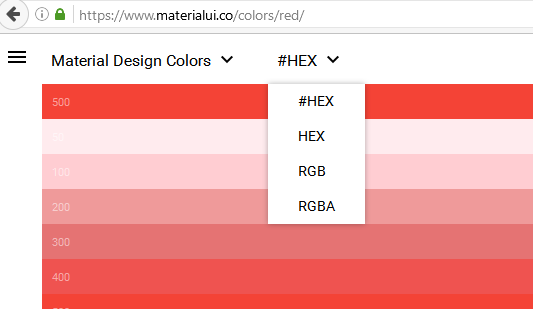
https://www.materialui.co/colors/red/
その系統のカラーのみが出現
カラーコードの取得方法も#つき、#なし、RGB、RGBAと多彩。
カラーコードピッカーは、このサイトで決定!

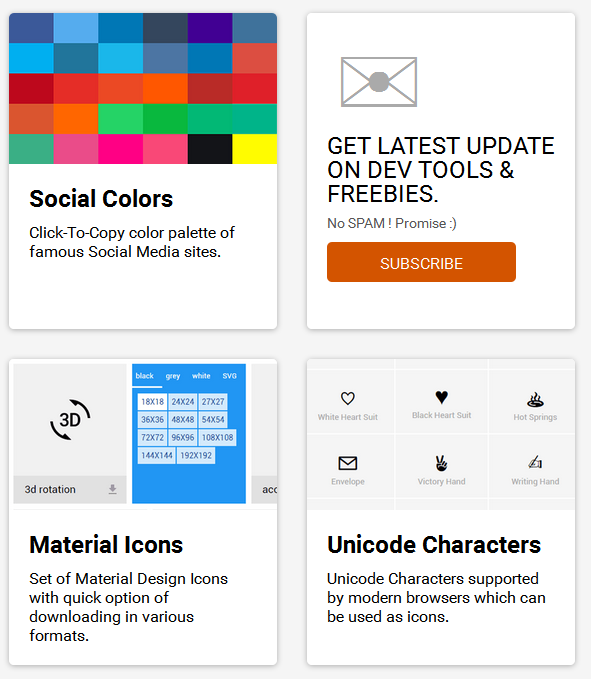
その他、カラーコードの指定方法はいくつもあるのと、Materialアイコンとか、Unicodeキャラクターなども「コピペ」できて、すごい便利なサイトです。♡