サイトマップとは
サイトマップと言うのは、そのWEBサイト上にあるコンテンツをわかりやすく、一覧にしたものです。
もうひとつ、Google用のXMLサイトマップというものがありますが、これは全く別物で、Googleから来る「ロボット」がサイト構成を確認するためのものです。
今回説明するのは、「人用」の目に見えるサイトマップについてです。
ですが、こちらを設定することにより「内部リンク」が増加しますので、最終的にはSEO的にも多少優位に働きます。
「賢威」では、そのことをわかっていて、サイトの右、一番上にサイトマップという文字があるのを確認できます。
一般のワードプレスサイトでも、下記を参考に「サイトマップ」を作成して、メニューに並べておくことをお勧めします。
固定ページ と プラグイン(PS AutoSitemap)
 固定ページ -> 新規追加
固定ページ -> 新規追加
ここにタイトルを入力 の部分に サイトマップ と記述します。
わかりやすければ、他のネーミングでも大丈夫です。
その下の、記事入力部分では 右肩で「テキスト」をクリックして
おきます。
記事入力部分に 下記を記載(コピペ)します。
<!– SITEMAP CONTENT REPLACE POINT –>

そうすると、タイトル入力欄の下に パーマリンクが出現します。
パーマリンク: http://inamlm.biz/XXXXXX/サイトマップ/ [編集]
ここで、編集をクリックします。
そうすると、「サイトマップ」の文字部分が変更できるようになります。
その変更部分を sitemaps に変更します。

画面の右側 [公開]ボタンで、固定ページの編集を確定させます。

一旦閉じてから、「固定ページ一覧」 => サイトマップ をクリックして再度開きます。そうすると、アドレスバーに、下記の様な文字列が表示されます。この post= の後ろにある数字を控えておきます。(例 30 になってる)

PS Auto Sitemap の設定
設定 -> PS Auto Sitemap で設定画面を開きます。
サイトマップを表示する記事 の欄に、上記で控えて置いた数字を入力します。(例 30)
その他の欄ですが、XXXXの出力 という部分は、すべてにチェックがあってもよいです。
その他もデフォルトでも構いません。
先に出力するリスト は 固定ページ チェックがよいかと思います。ただし、固定ページをほとんど使用しないなら、投稿 のままでも大丈夫です。
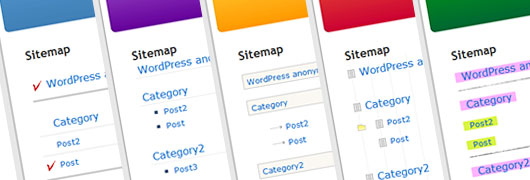
スタイルの変更 部分ですが、最初は シンプル または シンプル2あるいは チェックリスト などを選択しておくと無難です。後から、表示を確認しながら好みのものを選択します。
最後に、ページ下部の [変更を保存] をクリックして確定させます。

各種スタイルはコチラ ↓

サイトマップ 確認
確認方法1
前回お知らせしたように、別のブラウザを起動しておいて、初期ページ右上のサイトマップをクリックして表示を確認します。

確認方法2
 固定ページ一覧 > サイトマップの下部メニュー で [表示]をクリックして確認。
固定ページ一覧 > サイトマップの下部メニュー で [表示]をクリックして確認。
確認方法3
固定ページ一覧 > サイトマップ で 固定ページを編集中ならば、一番上のメニュー [固定ページを表示]をクリックして確認。

>> 表示後戻るには 表示されたページの上部で [固定ページを編集]
をクリックします。