ワードプレスをインストールした後、テーマ設定を行います。
テーマの選択は色々とあり悩むところかと思いますが、基本的には下記のチェックポイントでワードプレスのテーマ選定を行います。
✅ 安全で導入事例がある。
✅ 当然レスポンシブル。
✅ SEO実績がある。
✅ 導入事例や、カスタマイズ方法などがたくさんある。
✅ コンテンツの目的に合致している
という観点から選択します。
お勧めのテーマ
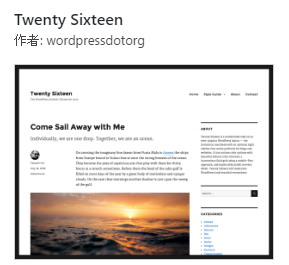
Twenty Sixteen

毎年、wordpressdotorgから出ていて、年ごとに進化していきます。公式お勧めのテーマです。本当にシンプルに何も考えずにサイトを作成するならこの公式テーマ。
ただし、装飾を施したり、あれこれ追加するにはそれなりに手間がかかります。
Twenty Sixteen は ずっと人気の WordPress レイアウト — ブログとウェブサイト用に完全に動作する、オプションの右サイドバーのある水平の題字 — に対するモダンな試みです。美しいデフォルトカラースキームのカラーオプション、モバイルファーストのアプローチによる調和した柔軟なグリッド、細部にまで非の打ち所がない上品さを備えています。Twenty Sixteen は WordPress の外観をどこであろうとも美しく見せるでしょう。
賢威
知る人ぞ知る、賢威。SEOに強い戦略的テンプレート「賢威7」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!
京都、ウェブライダーの松尾氏はSEOコンサルタントとして幅広くコンサルティングする中から生まれた「完全プロ仕様」のテンプレート群。また、一度購入すると、生涯にわたってバージョンアップ版を手にすることが可能ですし、下院ページ内にあるSEOノウハウや、サポート掲示板などがとても充実しています。
このサイトも賢威7を使用しています。
賢威公式サイト:http://www.seo-keni.jp/
Simplicity

徹底的に無駄をそぎ落としたテーマであり、なおかつ、ネットビジネスブログの構築に最適な仕組みを備えているテーマ。内部SEOと、拡散のための仕掛け、アドセンス貼付けなどに優れています。
Simplicityには主に、以下の7つの特徴があります。
シンプル
内部SEO施策済み
拡散のための仕掛けが施されている
端末に合わせた4つのレスポンシブスタイル
手軽に収益化
ブログの主役はあくまで本文
カスタマイズがしやすい
公式サイト:https://wp-simplicity.com/
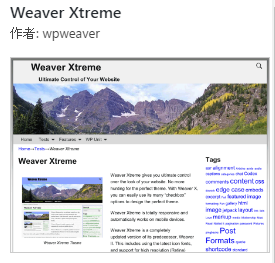
Weaver Xtreme

こちらは、すべて英語ですが、とても拡張性が高く、専用の管理画面から文字色、背景色、文字の大きさなどなどを管理画面のみでカスタマイズできるすぐれものです。
デザインを渡されて、その通りに作るときなどに最適です。
また、拡張性にもすぐれ、ページごとのヘッダー画像設定や、ページごとのデザイン、各種パーツの表示・非表示を選択することが可能です。
私もよく使用しています。
テーマのインストール(事例:Simplicity)
必要ファイルのダウンロード
simplicityのサイト : https://wp-simplicity.com/に行きます。右側にわかりやすくダウンロードが表示されているので、Simplicity2 と 子テーマをダウンロードします。

各ページのダウンロードボタンを右クリックし、名前を付けてリンク先を保存を選択し、わかりやすい場所にダウンロードします。
Simplicity2 及び Simplicity2 子テーマ の両方をダウンロードしておきます。
子テーマとは
また、別途、詳細は説明しますが・・・
基本的にワードプレスの「テーマ」は、何らかの不都合改善や機能改良などを行うとバージョンアップします。
その時に、ファイルがごっそり入れ替わります。
自分なりのデザインなどをちょこっと入れていても、その瞬間全部消え去ります。
そうならないように、元々のテーマ=親テーマに、かぶせる形で「自分なりのデザインなど」をまとめたものが子テーマになります。
基本的な機能は、親テーマを使用して、ちょっとしたデザイン変更や、機能変更は子テーマで行うというのが一般的です。
本来、子テーマは自分で作るべきものですが、このSimplicityについて言えば、最初から子テーマも付属しているので、非常に便利です。
テーマファイルのアップロード
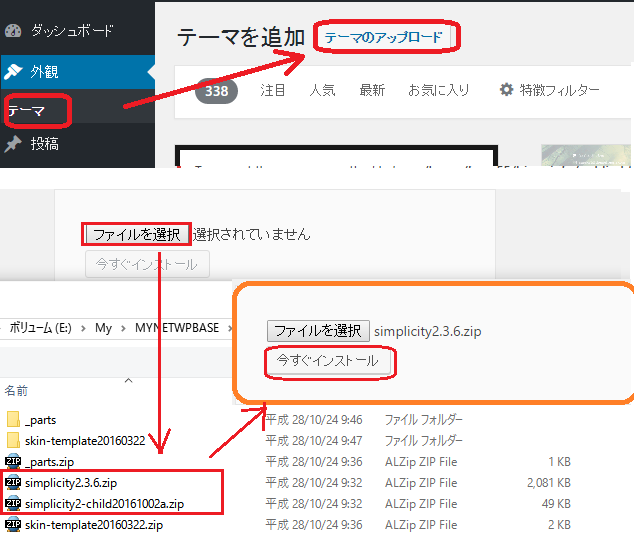
1.外観 > テーマ > [テーマのアップロード]
2.[ファイルを選択] ・・・ ダウンロードしたファイルをダブルクリックするか、下にある開くをクリック
3.[ファイルを選択]の横にファイルが表示されたら、[今すぐインストール]
これを「親テーマ」=>「子テーマ」の2つのファイルで実施します。
インストール後に出てくる[有効化]は「子テーマ」の時だけクリックすれば大丈夫です。

これで、Simplicity2 のテーマを使えるようになりました。
不要なテーマファイルの削除
必要なテーマを有効化したら、残りの不要なテーマについては削除しておきます。
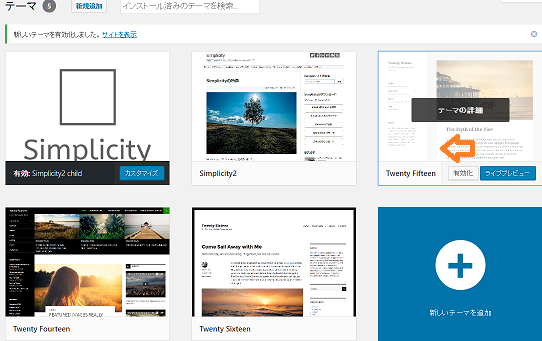
外観 > テーマでテーマ一覧を表示します。
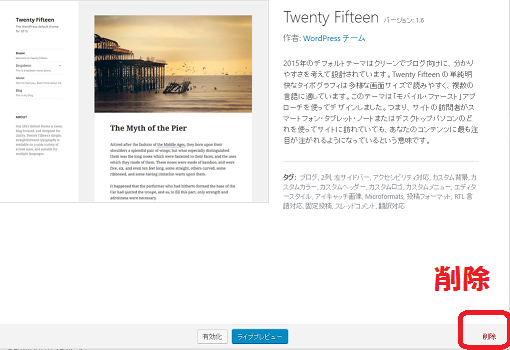
不要なテーマをクリックします。

開いた画面の右下に出てくる 削除 をクリックして削除します。

テーマを設定する方法は以上です。
なお、公式テーマ(WordPressから直接インストールできるテーマ)については、外観 > テーマ > 新規追加 の後で、テーマ検索をしてから、そのテーマをクリックするとインストールされます。