サイトを作る際に子ページの一覧を出したい。そんな時にプラグイン「Child Pages Shortcode」を使用してたが、ある日突然・・・
Warning: Illegal string offset ‘id’ in ・・child-pages-shortcode.php on line 81
Warning: Illegal string offset ‘size’ in ・・child-pages-shortcode.php on line 85
というエラーが表示されるようになった。
そこで、新規に探し当てたのが「CC Child Pages」です。

CC Child Pagesの機能概略
CC Child Pagesは、ショートコードを使用して子ページへのリンクを表示する簡単なプラグインです。
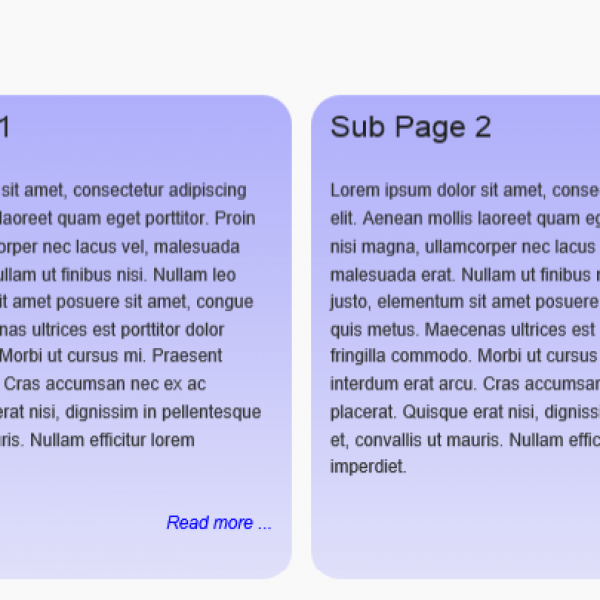
子ページはレスポンシブなボックスに表示され、ページタイトル、抜粋、および「続きを読む…」リンクを表示できます。
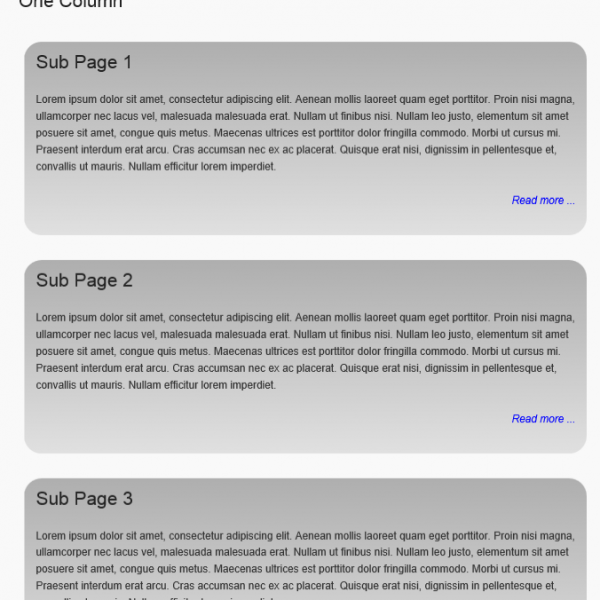
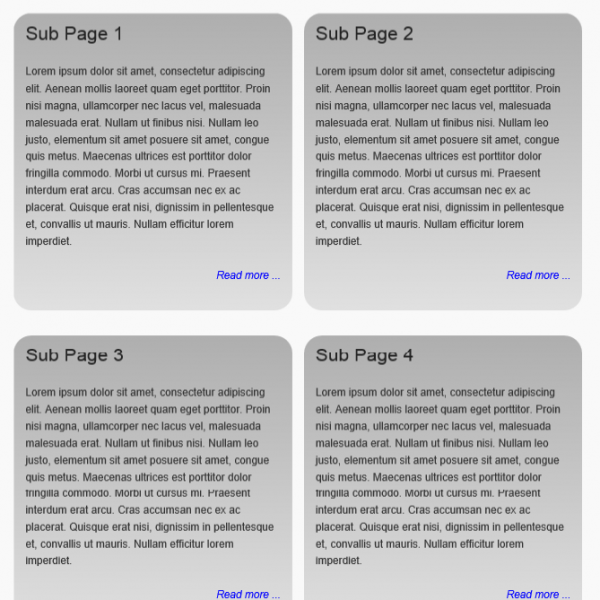
列レイアウトは、1、2、3、4列のいづれかを選択できます。
3&4列のレイアウトは、小さなデバイス上で2列のレイアウトにリサイズされ、読み込み可能な状態を維持します。
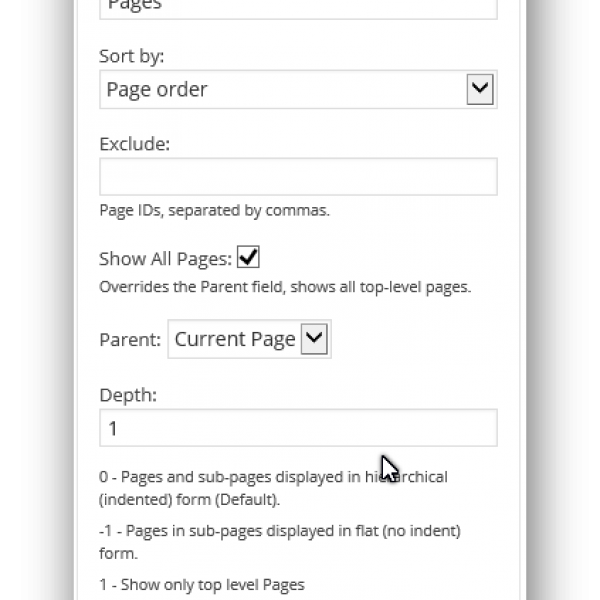
CC Child PagesはWordPressのテキストエディタでも使用可能で、すぐにショートコードを挿入したり、多くの一般的なオプションを選択することができます。また、サイドバー内に子ページを表示するためのウィジェットも含まれています。ページの並び順は、メニューの順序、タイトル、またはIDでソートできます。表示するページの深さを選択することもできます。
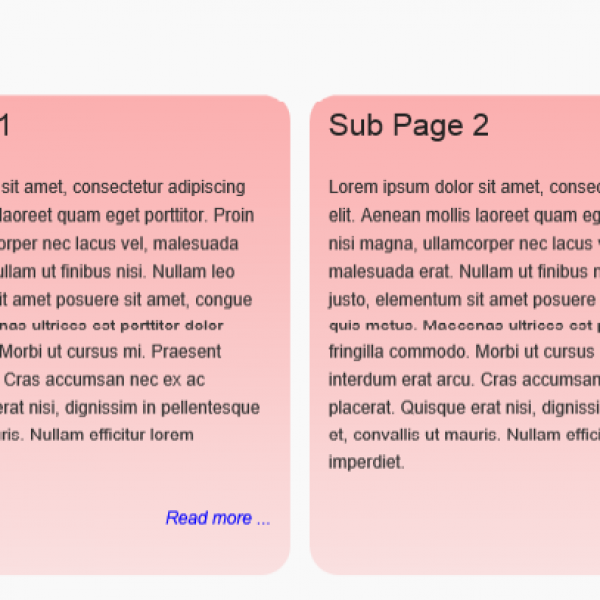
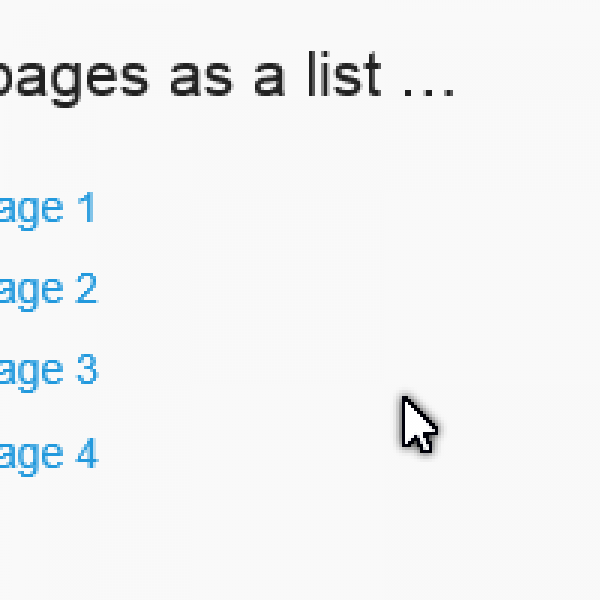
CC Child Pagesのスクリーンショット
一部画像を除き、正規説明サイト:https://ja.wordpress.org/plugins/cc-child-pages/ の画像を使用しております
CC Child Pagesの使用方法
CC Child Pages : https://ja.wordpress.org/plugins/cc-child-pages/をプラグインから新規追加して、有効化します。

固定ページ、投稿ページで親ページに下記のような入力を行うと、使用が可能です。
ショートコードの詳細な使用方法
最も単純な用法は、パラメータなしでショートコードを使うことです:
これにより、現在のページの子ページが2列に表示されます。
colsパラメータを追加して列数を選択することができます。
次のようにページの子ページを追加して、特定のページの子ページを表示することもできます。
ページを除外するには、excludeパラメータを使用します。
標準の “Read more …”以外のテキストを使用してページにリンクしたい場合は、moreパラメータで指定することができます。
[続きを読む…]リンクを非表示にすることもできます。ReadMoreの設定がない場合はページタイトルを子ページにリンクするように選択できます。
画像サイズの設定は下記のように設定ができます。
標準(default)はmediumです。
もちろん画像のリンク設定も可能です。
リンクターゲットの設定も可能です。
wordsパラメータを指定すると、抜粋の長さを制限することができます:
抜粋を消すことも可能です。
表示される順序を変更するには、orderbyおよびorderパラメータを使用できます。
orderbyパラメータは、次のいずれかの値を持つことができます。 menu_order(デフォルト値) -彼らはWordPressの管理者の中に出現する順序でソートされたページを表示します id sorts the pages according to the ID of the page title sorts the pages alphabetically by the title slug sorts the pages alphabetically according to the slug (page_name) of the page author sorts the pages by author date sorts the pages by the date they were created modified sorts the pages by the date they were modified rand shows the pages in a random order
次のようにチャイルドページの配色を選択できます。
(the default colour scheme)
その他詳細は、正式な説明ページにてご確認ください。
https://ja.wordpress.org/plugins/cc-child-pages/