
Head and Footer Scripts Inserterについて
<HEAD>領域やFOOTER領域に、独自のコード(HTML, JavaScript, and CSS)を埋め込むなら、このプラグインが秀逸。とても軽くて、シンプルでわかりやすいのでお勧めです。
特に誰もが使う、Googleの分析コードなどは、このツールで埋め込んでおくと後が楽です。分析コードの埋め込みは、いくもの方法でできるのですが(header.php)を使ったり、その他のプラグインを使ったりで可能です。
サブ(子)テーマを作成して、直接埋め込むのもありですが、たまにテーマを変更したりすると、また、同様に埋め込みの作業が発生します。
その他のスクリプトや、</head>直前にCSSを入れて最優先の設定をしたりにも使えます。
なによりも、プラグインの名前から、シンプルに目的がわかってよいかと思います。
スクリプトについては、Googleウェブマスターツールだけでなく、各種のサービスでも設定が求められることがあります。アレクサ、Pinterest、その他各種。その時に、あれこれと悩まずにこのプラグインをちょいと開いてコピペすれば必要なスクリプトを簡単に埋め込むことができます。
2016/09時点で、最新のWPバージョンにも対応しています。
Head and Footer Scripts Inserterのインストールと設定
Head and Footer Scripts Inserterはプラグインでこの用語を検索してください。下記の画像が表示されますので、インストール&有効化をします。

インストールが完了したら、WordPressのメニュー[設定]からHead and Footer Scripts Inserterをクリックします。
設定ページはとてもシンプルです。
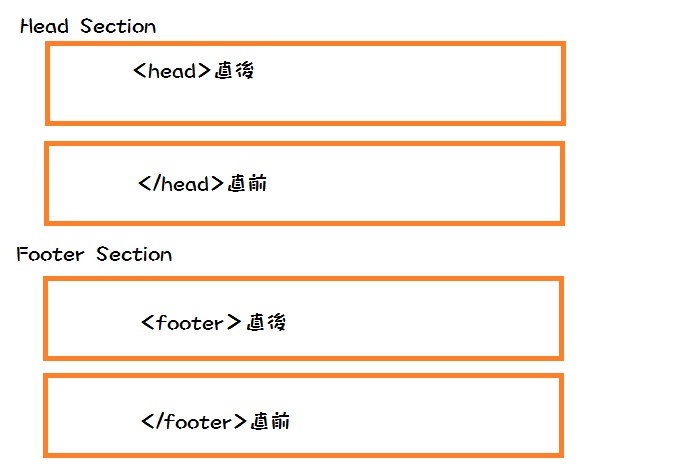
大きくは、Head SectionとFooter Sectionの2ヶ所に分かれています。
また、それぞれのセクションが2つに分かれています。
使い方は下記のとおり、<HEAD><FOOTER>の直後、</HEAD></FOOTER>の直前に任意のコードを追加することが可能です。
GoogleAnalitycsのコードであれば</head>直前の2番目の部分に入れることになります。
また、各種の<meta 情報の追加であれば、<head>直後に入れておくことになります。

シンプルで便利なHead and Footer Scripts Inserter 是非お勧めです。
