WordPress jQuery をCDN(外部Jquery)に入れ変える方法については、しばらく前のWordPress表示スピードの爆足速化で記載させていただいたのですが、一部ミスがあったことと、あれこれ調査したので、その内容について記載しておきます。
色々なサイトに様々な情報があったのですが、どうもうまくいかないので・・・
Jqueryの登録構造

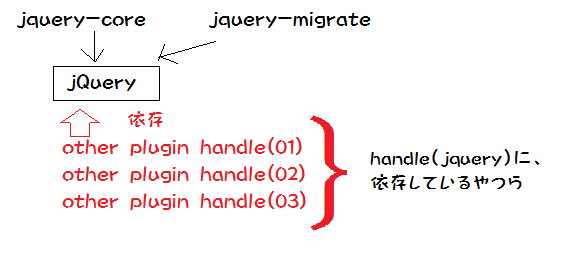
Jqueryの登録構造は、今現在上記の図の様になっています。
/wp-includes/の中に SCRIPT-LOADER.PHP が存在していて、その中では下記の記述になっています。(181行目~)
// jQuery $scripts->add( 'jquery', false, array( 'jquery-core', 'jquery-migrate' ), '1.12.4' ); $scripts->add( 'jquery-core', '/wp-includes/js/jquery/jquery.js', array(), '1.12.4' ); $scripts->add( 'jquery-migrate', "/wp-includes/js/jquery/jquery-migrate$suffix.js", array(), '1.4.1' );
もともと wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ) は下記のように定義されています。
$handle (string) (必須) スクリプトのハンドルとして使われる名称。
$src (string) (オプション) スクリプトの URL。例: http://example.com/wp-content/themes/my-theme/my-
theme-script.js。ローカルスクリプトは plugins_url (プラグイン向け) と get_template_directory_uri (テーマ向け) を使用。$deps (array) (オプション) このスクリプトが依存する他のスクリプトのハンドル配列、つまり、このスクリプトより前に読み込まれる必要があるスクリプト。このパラメータは、その $handle のスクリプトが wp_register_script() を使って登録されていない場合のみに必要。デフォルトのハンドルはすべて小文字。
初期値: array()$ver (string) (オプション) スクリプトのバージョン番号を指定する文字列 (存在する場合) 。
$in_footer (boolean) (オプション) スクリプトは通常 HTML ドキュメントの
に置かれるが、もしこのパラメータが true の場合 終了タグの前に配置される。 初期値: false
つまり、jqueryというハンドルそのもので、定義されているスクリプトは何もなく、現在では依存関係だけが定義されている状態になっている。
また、そこにJqury依存のプラグインがぶら下がるようになっているのです。
例)child-pages-shortcode/child-pages-shortcode.php より抜粋。
wp_enqueue_script(
'child-pages-shortcode',
$js,
array('jquery'),
$this->ver,
false
);
なぜ、他サイトの記載通りではうまくいかないのか
よく記載されている形式だと下記のようなものになっています。
wp_deregister_script( 'jquery'); wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', array(), '1.11.1', false);
これだと、依存関係のjquery-coreやmigrateがあるので、実際にはきれいに消されていない状況が起きてしまうようです。(推測)ですので、同一handleのjqueryで再登録ができません。
wp_deregister_script('jquery');
wp_enqueue_script( 'jquery-core2','https://ajax.googleapis.com/ajax・・jquery.min.js', array(), '2.2.4' );
jqueryというHandleで登録できないので、無理矢理上記のように別HANDLEを設定すると、登録は可能です。
ですが、今度は、jqueryというhandleに依存しているプラグインのスクリプトがまったく読み込めないことになります。
最終的な設定方法
最終的な設定(簡易版)については、下記の様になります。
こちらは、意図的にjquery-migrateは外してあります。こうすることで、事前にSCRIPT-LOADER.PHPで定義されていた依存関係をすべて消し去っているので、jqueryというhandleを再度登録することが出来ます。
これを登録することで、jqueryに依存していた、他のプラグインCSSもキレイに読み込めることになります。
function my_jq_script() {
if(!is_admin()){
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-core' ); // do not forget this
wp_deregister_script( 'jquery-migrate' ); // do not forget this
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js', array(), '2.2.4' );
wp_enqueue_script('jquery');
}
}
add_action( 'wp_enqueue_scripts', 'my_jq_script' );
