
ワードプレスのダッシュボードをカストマイズして、開発やらに使う便利なリンク先を、追加してみました。
以前紹介した、クリック一つでカラーを拾ってこられるマテリアルカラーのサイトや、HSLカラーピッカーなどなどです。
人によって、日ごろ検索しながらよく使うサイトがあるかと思いますので、アドレスを変更するだけで、サクッと入れることが可能ですので、是非、設定してみてください。
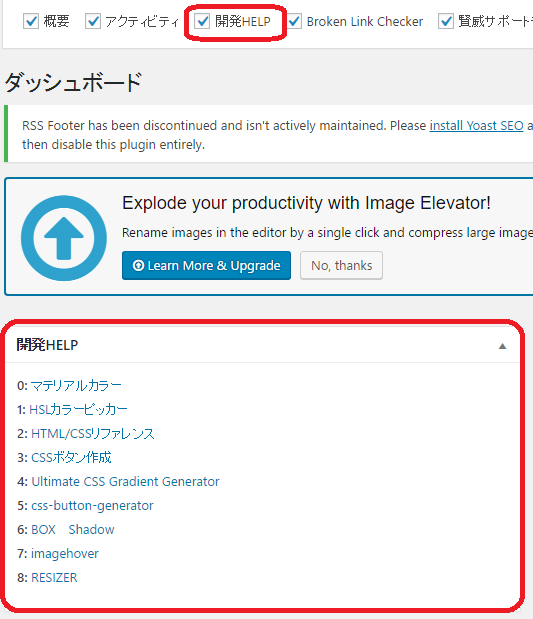
ダッシュボードにサクッと追加したウィジットがこれ

ダッシュボードにウィジットを追加したコードがこちら
だれでもカストマイズしやすいようにめっちゃ見やすく作ってます。
次のコードを子テーマのfunction.phpに追加します。
//開発HELP in ダッシュボード
add_action('wp_dashboard_setup', 'my_dashboard_widgets');
function my_dashboard_widgets() {
wp_add_dashboard_widget('support_widget', '開発HELP', 'my_dashboard_widget_support');
}
function my_dashboard_widget_support() {
//情報を集めて
$a = array(
'<a href="https://www.materialui.co/" target="_blank">マテリアルカラー</a>',
'<a href="http://hslpicker.com/" target="_blank">HSLカラーピッカー</a>',
'<a href="http://www.htmq.com/" target="_blank">HTML/CSSリファレンス</a>',
'<a href="http://cssbuttoncreator.com/" target="_blank">CSSボタン作成</a>',
'<a href="http://www.colorzilla.com/gradient-editor/" target="_blank">Ultimate CSS Gradient Generator</a>',
'<a href="http://css-button-generator.com/" target="_blank">css-button-generator</a>',
'<a href="http://www.bad-company.jp/box-shadow/" target="_blank">BOX Shadow</a>',
'<a href="http://imagehover.io/" target="_blank">imagehover</a>',
'<a href="http://design.google.com/resizer/" target="_blank">RESIZER</a>'
);
//きれいにHTMLにして
foreach ($a as $k => $v) {
$a[$k] = '<li><strong>' . $k . ':</strong> ' . $v . '</li>';
}
//echoすればよい
echo '<ul>' . implode('', $a) . '</ul>';
}
1.add_actionで、ダッシュボードセットアップの時にmy_dashboard_widgetsを入れ込みます。
2.my_dashboard_widgetsでは、wp_add_dashboard_widget 関数でウィジットを追加しています。
3.my_dashboard_widget_supportはコンテンツ表示用の関数で自分で設定します。
自分用に好きなアドレスや、リンク先に変更してください。
wp_add_dashboard_widget( $widget_id, $widget_name, $callback, $control_callback = null )
$widget_id – ウィジェットを一意識別するスラッグ。これは css クラス、ウィジェットの配列のキーに使用します。
$widget_name – ウィジェットのヘッダに表示される名前。
$callback – ウィジェットのコンテンツを表示するように作成した関数の名前。
$control_callback – (オプション) ウィジェットオプションフォームの送信を処理し、フォーム要素を表示する関数の名前。
https://wpdocs.osdn.jp/%E3%83%80%E3%83%83%E3%82%B7%E3%83%A5%E3%83%9C%E3%83%BC%E3%83%89%E3%82%A6%E3%82%A3%E3%82%B8%E3%82%A7%E3%83%83%E3%83%88_API
参考:ダッシュボードウィジットの削除
ダッシュボードウィジットを管理者以外削除するときは、下記の様に記載すればOKです。
もちろん、環境に合わせて実施してみてください。
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
function remove_dashboard_widgets () {
//Completely remove various dashboard widgets (remember they can also be HIDDEN from admin)
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); //Quick Press widget
remove_meta_box( 'dashboard_recent_drafts', 'dashboard', 'side' ); //Recent Drafts
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); //WordPress.com Blog
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' ); //Other WordPress News
remove_meta_box( 'dashboard_incoming_links','dashboard', 'normal' ); //Incoming Links
remove_meta_box( 'dashboard_plugins', 'dashboard', 'normal' ); //Plugins
}