
2016/09/28 function.php 変更
WordPressで作成したサイトが遅い!
表示が遅いと、折角来てくれたユーザーさんが逃げてしまうことに!
また、Googleのページランクも心配になります。
SEO対策は万全の賢威も、CSSが巨大なので表示スピードとしてはちょっと心配な部分です。
そこで、あれこれと「スピードアップ」の方法を試みては、計測の繰り返しを行ない、どうにか現在の環境でできるところまでをやってみました。
結局、あれこれやってみて、これを書き始めてから3日間を費やした結論です。
まずは計測してみる
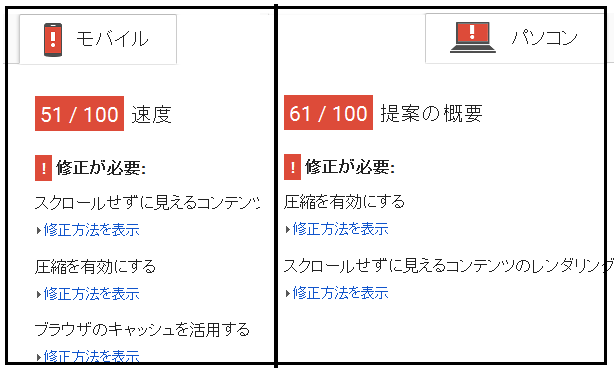
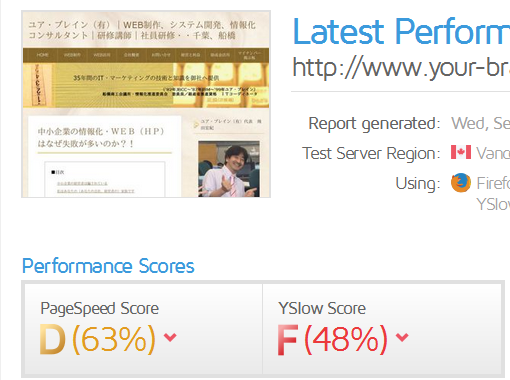
まずは、何もしない段階で計測してみます。
あ、とは言え、一応イメージに関しては EWWW Image Optimizer を使用して画像の最適化だけは行なってあります。
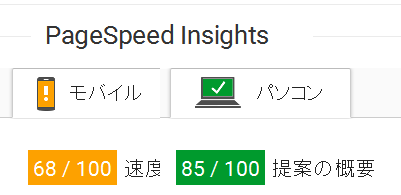
1)Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/

2)GTmetrix
https://gtmetrix.com/

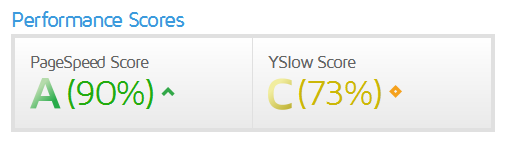
最終の結果がこれ


これ以上早くするには、いくつかの広告を削除する必要が有るので、さすがにここまでとしました。
最終的にやったこと
.htaccess の変更
1)ファイルタイプ別ブラウザキャッシュの指定
2)コンテンツ圧縮
minifyでcssのひとまとめ
最終的にプラグイン系のわらわらとあるCSSだけをまとめました。
子テーマのfunctions.php変更
いらないものをヘッダから削除したり、あれこれしたり。
AWS CloudFrontの導入
CDN(コンテンツデリバリーネットワーク)・・・あれこれ苦労したわりには、あまり数字的な効果はないです。
今後、アクセス数が激増したときには、役立つのかもしれません。
この導入手順、設定については、別途のトピックで記載します。
最終的に不要と判断した、高速化対策及びプラグイン
XSERVER 拡張モジュール「mod_pagespeed」をONにすること
WP Hyper Response(プラグイン)
WP Super Cache(プラグイン)
W3 Total Cache(プラグイン)
Autoptimize(プラグイン)
Head Cleaner(プラグイン)
その他数点のキャッシュ系・圧縮系プラグインは意味が無いか、表示を崩したりと邪魔をしたのですべて削除しました。
高速化対策1:.htaccess
ファイルのブラウザキャッシュを指定。CSSについてはあれこれいじることがあるので、基本的なキャッシュ期間を1秒に指定してますが、完全に固定され輝場合は1ヶ月くらいにするよいです。
# ファイルのブラウザキャッシュを指定
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/svg+xml "access 1 month"
ExpiresByType image/x-icon "access 1 month"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 seconds"
ExpiresByType text/xml "access plus 1 seconds"
ExpiresByType text/plain "access plus 1 seconds"
ExpiresByType text/javascript "access plus 1 week"
ExpiresByType application/pdf "access plus 1 weeks
ExpiresByType application/xml "access plus 1 seconds"
ExpiresByType application/rss+xml "access plus 1 seconds"
ExpiresByType application/json "access plus 1 seconds"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType application/x-font-opentype "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 weeks"
ExpiresByType application/x-font-woff "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 week"
ExpiresByType image/x-ico "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
<IfModule mod_headers.c>
Header unset ETag
Header unset Pragma
Header unset Last-Modified
Header append Cache-Control "public, no-transform, must-revalidate"
Header set Last-modified "Tue, 1 Oct 2014 10:10:10 GMT"
</IfModule>
</IfModule>
#各コンテンツを圧縮して配信する設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系、IE7、8の古いブラウザでは無効にする
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
# プロクシサーバが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
# 各コンテンツを圧縮する設定を記述
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
# Vary: Accept-Encoding header
<IfModule mod_deflate.c>
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
minifyでcssのひとまとめ
参照
WordPressで複数のcssファイル、jsファイルをそれぞれ結合(単一ファイル化)する:ts0818のブログ
1.このサイトから、ファイルをダウンロードして解凍
https://github.com/mrclay/minify2.minフォルダを wp-content の直下に配置。
3.キャッシュ保存用フォルダの設定
『min』フォルダの中に『cache』フォルダを作成したら、min/config.phpの55行目あたりに『$min_cachePath = dirname(__FILE__) . ‘/cache’;』と記述。4.min/config.phpでキャッシュの有効期限を設定
105行目あたりデフォルトで『$min_serveOptions[‘maxAge’] = 1800;』となっているのを『$min_serveOptions[‘maxAge’] = 2592000; /* one month */』に書き換えます。5.groupsConfig.php に結合対象のファイルをグループとして登録する
return array(
// 'js' => array('//js/file1.js', '//js/file2.js'),
// 'css' => array('//css/file1.css', '//css/file2.css'),
'site-css' => array(
'//wp-content/plugins/contact-form-7/includes/css/styles.css',
'//wp-content/plugins/contact-form-7-add-confirm/includes/css/styles.css',
'//wp-content/plugins/plugins/jetpack/css/jetpack.css',
'//wp-content/plugins/widget-options/assets/css/extended-widget-options.css',
'//wp-content/plugins/child-pages-shortcode/css/child-pages-shortcode.min.css',
'//wp-content/themes/keni70_wp_beauty_gold_201609171507/base.css',
'//wp-content/themes/keni70_wp_beauty_gold_201609171507/rwd.css',
'//wp-content/themes/style/style.css',
),
);
子テーマのfunctions.php変更
最終的にこんな形式です。
<?php
//---------------------------------------------------------------------------
// 賢威の基本設定
// wp_enqueue_style( 'site-css', の行はminifyで作成したCSSを設定
//---------------------------------------------------------------------------
function wcl_load_parent_css(){
wp_enqueue_style( "p_keni_base", get_template_directory_uri() . "/base.css" );
wp_enqueue_style( "p_keni_rwd", get_template_directory_uri() . "/rwd.css" );
wp_enqueue_style( 'site-css', site_url().'/wp-content/min/?g=site-css', array( ), '1.0' );
wp_enqueue_style( "child_style", get_stylesheet_directory_uri() . "/style.css" );
}
add_action('wp_enqueue_scripts', 'wcl_load_parent_css');
function wcl_load_parent_admin_css() {
wp_enqueue_style( "parent_admin_style", get_template_directory_uri() . "/keni_admin.css" );
}
add_action('admin_menu', 'wcl_load_parent_admin_css' );
//プラグインCSS排除
function my_deregister_styles() {
wp_deregister_style( 'keni_base' ); //子テーマの設定でできる無駄なcss指定
wp_deregister_style('keni_rwd'); //子テーマの設定でできる無駄なcss指定
wp_dequeue_style( 'contact-form-7' ); //minifyでまとめる
wp_dequeue_style( 'contact-form-7-confirm' ); //minifyでまとめる
wp_dequeue_style( 'ext-widget-opts' ); //minifyでまとめる
wp_dequeue_style( 'child-pages-shortcode-css' ); //minifyでまとめる
}
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
//不要な<head>への書出しを削除
remove_action('wp_head', 'wp_generator');
remove_action('wp_head', 'rel_canonical');
remove_action('wp_head', 'feed_links_extra', 3);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
//jqueryの本体をgoogleから読み込む設定と、jquery-migrateの削除
function my_jq_script() {
if(!is_admin()){
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-core' ); // do not forget this
wp_deregister_script( 'jquery-migrate' ); // do not forget this
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js', array(), '2.2.4' );
wp_enqueue_script('jquery');
}
}
add_action( 'wp_enqueue_scripts', 'my_jq_script' );
?>