
WordPressでCSS,PHP,HTML,JavaScriptのエディタープラグインを探しているなら、Advanced Code Editorがお勧めです。ブラウザ画面でソースコードを編集する時に、必要なシンタックス(文法)部分をハイライト表示してくれ、編集作業を一気に効率化してくれます。行番号表示や検索機能など通常のコードエディタによくある機能もそろっています。
インストール

プラグイン > 新規追加で、「Advanced Code Editor」と検索して、このプラグインを[今すぐインストール] > [有効化]します。
使用方法と機能
使用方法は至って簡単です。
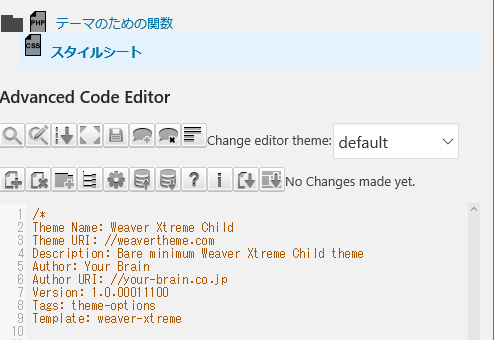
たとえばCSSですが、 外観 > テーマの編集 で「スタイルシート」を開いてみてください。
 検索
検索
置換
行番号ジャンプ
フルスクリーンエディタ
保存
コメントアウト
コメントアウト ー 外し
オートフォーマット
エディタ見栄えの変更
ファイルの作成
ファイルの削除
フォルダ作成
階層表示の変更
エディタセッティング
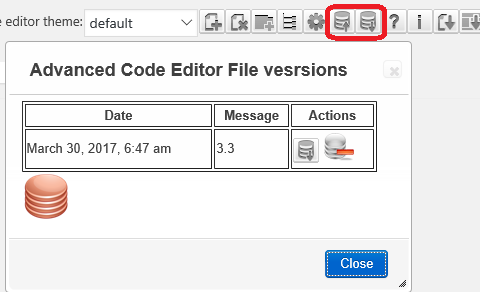
バージョン管理

ダウンロードファイル
ダウンロードテーマ
の各種機能がそろっています。
ショートカットキー
編集者には嬉しい、ショートカットキーもついています。
CRTL + Space – Triggers AutoComplete.
CRTL + Z – Undo (remembers all changes, so you can use more then one)
CRTL + Y – Redo (remembers all changes, so you can use more then one)
CRTL + F – Search
CRTL + H – Search and Replace
CRTL + G – Jump to Line
CRTL + M – Auto Format code (selection only)
CRTL + SHIFT + / – Comment out code (selection only)
CRTL + SHIFT + . – Comment in code (selection only)
CRTL + S – Save Changes (When cruser is inside editor)
F11 – FullScreen Editor (When cruser is inside editor)
特に、Ctrl+Sなどで保存できるのは、今までのPC編集に慣れている人にとってはとても便利です。
行番号の検索などもとても重宝しています。
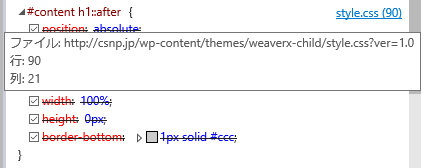
 ブラウザで確認した行番号をそのまま検索できたり・・・
ブラウザで確認した行番号をそのまま検索できたり・・・
最近ではちょいと手放せないプラグインです。
もちろん、デザインや機能について固まった上で、外しておくというのも運用としてはありです。
ご興味があれば是非、使用してみてください。
