スマホの時だけタップすると電話アプリを起動できるようにする方法はいくつかありますが、サイトの中に複数入れ込んだ画像のすべてを同じ動作させたいときがあります。(もちろん単一の画像でも大丈夫ですし、画像もテキストも一括で処理)。この処理をコピペで動くJavaScriptで簡単に実現する方法です。よく記載されているのがJqueryや、phpを直接いじる方法ですが、ちょっと面倒だし動かない時もあるので・・・
わざわざJquery?え、PHPの入れ込み?
今回スマホのリンク実現について10サイト以上を参照してみましたが、Jqueryを呼び出してからソース記述しているパターンや、Jqueryのソースだけとか、PHPのソースコード変更などが散見されました。
もちろん、実現はできるのでしょうが・・・
やりたかったのは、ワードプレスの「メディア追加」でさくっと追加された電話番号画像に、後からリンクを追加したかったのですよ(笑)。そして、今後も投稿などで追加されるかもしれない「電話番号画像」(例 下記のようなもの)

この画像のソース(メディア追加)しただけが下記
<img src="https://11html.com/wp-content/uploads/2016/12/teltest.jpg"
alt="" width="320" height="50" class="alignnone size-full wp-image-790" />
これに、あれこれ手を加えずに、スマホの時だけ電話番号リンクをいれたかったのです。
しかも複数箇所に・・・
そうすると、phpを毎回いれるのも大変だし、スクリプトを毎回記載するのも面倒だし、スパンクラスで囲っておくのも面倒だし・・・
で、そうするか?
電話番号画像にリンクを入れるJavaScript
目をつけたのが、画像をメディア追加したとき、WordPressでは、Classの中に画像の番号が入っています。
上記サンプルなら、wp-image-790 というやつです。
これなら、画像を入れたら、入れた分だけ同じクラスで入力されます。(きちんとテキストモードで見てね)
で、できたのが下記のJavaScript
'''
<script>
window.addEventListener("load",function(){
var elements = document.getElementsByClassName( "wp-image-790" ) ;
var str01 = "<a href='tel:0120000555'>";
var strtel = "TEL:0120-000-555 [ClicK]"
var str02 = "</a>";
// 取得した要素にリンクをつける (最初の要素から順に処理)
for( var i=0,l=elements.length; l>i; i++ ) {
if((navigator.userAgent.indexOf('iPhone') > 0 ) || navigator.userAgent.indexOf('Android') > 0 ){
elements[i].outerHTML = str01 + elements[i].outerHTML + strtel + str02;
}
}
},true);
</script>
このScriptだと、画像の後に電話番後のプレーンテキストも表示しています。=>
TEL:0120-000-555 [ClicK]
何をしているかと言うと
1.クラス名に wp-image-790 が入っている要素すべてをかき集めて、(getElementsByClassName)
2.(直接記載でもいいけど一応)変数で、リンク文字列などを定義して
3.見つかった要素の数だけ(for~)処理をして
4.スマホだったら・・iphone またはAndroid
5.もともと持っているHTML(imgタグ)の前後に文字列をくっつける
という簡単な処理です。
JavaScritもあちこち参照しましたが、アペンドチャイルドとかリプレースとか・・・複雑にしすぎですよね(^^;
HTMLソースコードをそのままぶっ込むのが一番。(outerHTML)
画像とテキストの両方が混在しているなら、クラス名に「tellink」などをそれぞれに追加しておいて処理をすれば大丈夫です。
Javascriptはどこに設定するか?
通常は</head>の前なんですが、このスクリプトは</BODY>前で大丈夫です。
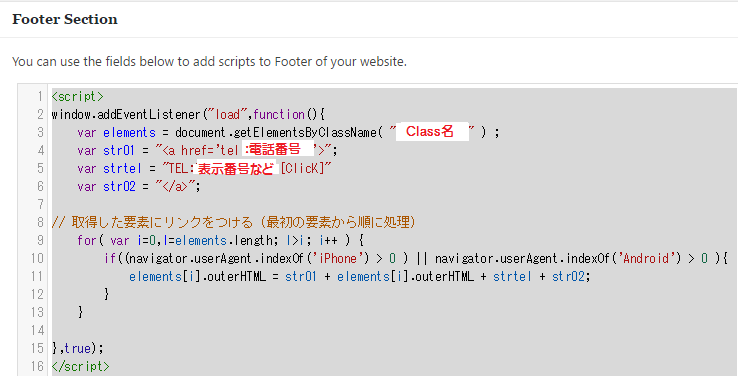
お薦めは、以前紹介した 「Head and Footer Scripts Inserter」プラグインを使うことです。
下記のような感じで、FooterSectionの最初に記載しておきましょう。