WordPressでスライドシェアのショートコードを使うプラグイン
スライドシェアのプラグインを使用するには、まずプラグインを導入し、有効化します。
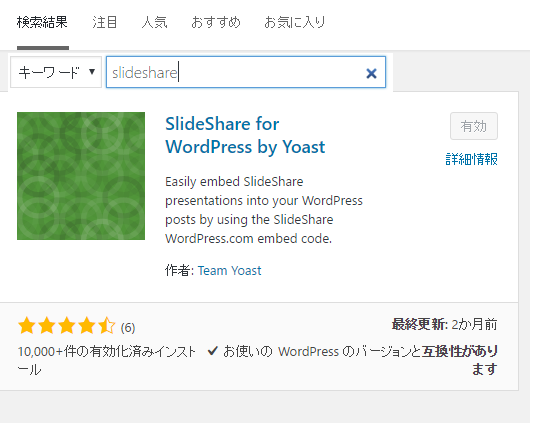
プラグイン新規追加の画面で slideshare を検索し、インストールと有効化を行います。

スライドシェアをレスポンシブデザインに対応させるCSSを追加します
/* SlideShare のレスポンシブ対応 */
.slideshare-container {
position: relative;
padding-bottom: 78%;
height: 0;
margin-bottom: 45px;
}
.slideshare-container iframe,
.slideshare-container object,
.slideshare-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.entry-content img, #content embed, #content object, #content iframe, #content video {
border: 1px solid #eee!important;
padding: 6px!important;
background-color: rgba(230,230,230,0.4)!important;
border-radius: 3px;
}
参照
SlideShare をレスポンシブ対応させる方法についての考察
SlideShare の埋め込み表示をレスポンシブ対応させ
スライドシェアの「最大化ボタン」を機能させる
このままでも貼りつきますし、見ることも可能です。
ですが、最大化のボタンが機能していません。上記のリンク先のページで試してみるとよいです。
そこで、もうひとつ。
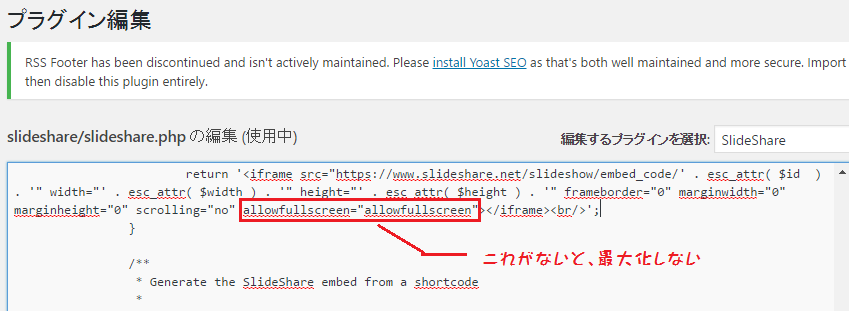
プラグインの編集を行います。スライドシェアプラグインのslideshare.phpを編集画面で開きます。
その下から 1/3くらいのところに、iframeについての記述があります。
ここに allowfullscreen=”allowfullscreen” と記述を追加します。

これで無事に最大化も可能になります。
(プラグイン更新されると上書きされるのでご注意を。本気でやるなら別の方法を(笑))
以上、
スライドシェアの登録からWordPressへの貼り付けまでの全工程でした。
スライドシェア埋め込みサンプルはコチラ
2016/09 主催:船橋商工振興課にてITC活用講習会