WordPressの投稿方法について、マニュアル的に書かれているページはあるけど、SEOをきちんと考えた一連の投稿方法について書かれたページがないので、記載してみました。これで完全!WordPress投稿方法です。

アイキャッチ及び見出し画像の作成
まず最初に、記載したい記事で使用する画像を準備しておきます。
最低でも、アイキャッチ画像や、ページのTOPに表示するイメージ画像などを作成しておきましょう。
 私の場合、このアイキャッチ画像などは、「バナープラス」というソフトをよく使用しています。ちなみにこの「バナープラス」は、SEOに強いテンプレート「賢威」を作成した、(株)SEMライダーの製品でもあります。
私の場合、このアイキャッチ画像などは、「バナープラス」というソフトをよく使用しています。ちなみにこの「バナープラス」は、SEOに強いテンプレート「賢威」を作成した、(株)SEMライダーの製品でもあります。
その他、画像準備でかなり便利なのがClipDeskという製品で、画面の一部をざっくりと画像にして保存することが出来ます。ご興味があれば、Vectorなどで検索して見てください。
新規投稿 タイトルから
WordPressを使用している人ならば、当然の話ですが・・・
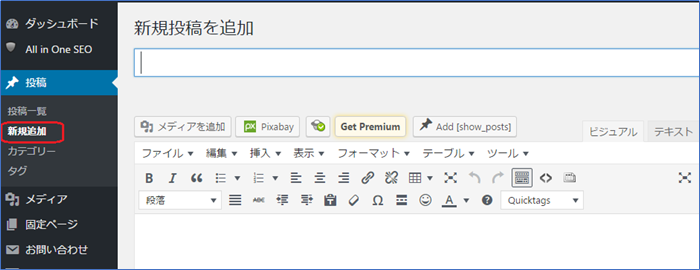
投稿は左メニュー 投稿 > 新規投稿から行います。(すいません、知らない人でもわかるように記載しています。)

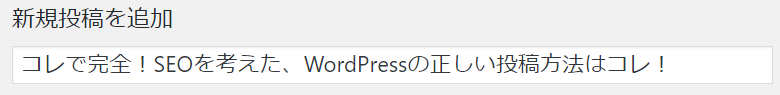
で、タイトルの入力ですが・・・


こんな様に入力します。結構重要なポイントです。
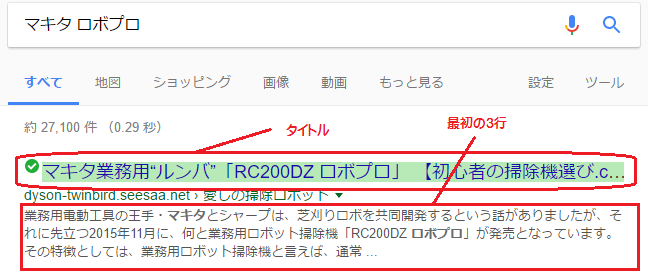
なにがというと、次に記載する「本文の最初の3行」くらいも含めて、検索結果に表示される部分だからです。

つまり、このタイトルで「おっ」と思わせるべきタイトルを記載しなくてはなりません。
更に言えば、検索キーワードをきちんと入れるべきです。
今回のタイトルで言えば、「WordPress」「投稿方法」「SEO」「正しい」などがそれに該当します。
これらの
◎「キーワード」を含み
◎「自然な日本語文章」
◎「心に伝わるキャッチ」
という条件を満足させる「タイトル」を考えるわけです。
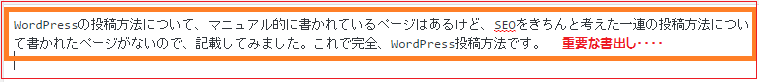
本文の最初の3行を記載する
上にも書きましたが、こちらも重要です。

この部分は、WEB検索結果に表示される部分として考え、タイトルと説明を見て、本文を確認したくなる内容にします。
もちろん、狙うキーワードが入っていることは言うまでもありません。
また、この2~3行は、検索結果の表示を確定させる(それ以降の本文を表示させない)ために、後ほどAll in One SEOの設定欄にCOPYします。
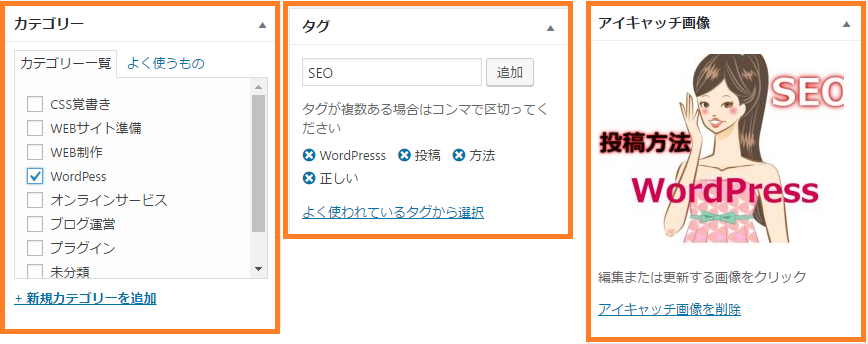
カテゴリ、タグ、アイキャッチ画像の設定
本文の数行を記載したら、ここで、カテゴリ、タグ、アイキャッチ画像の設定をしておきます。

カテゴリについては、設定 > パーマリンク設定を下記の様に設定しているために、早めに確定します。
![]()
当然ですが、書く記事の「カテゴリ」は、なければ事前に作成しておきます。
タグについては、その記事のキーワードと思われるものを列挙しておきます。一単語づつの登録も可能ですが、カンマ区切りで複数の単語を一括登録することも可能です。このタグ設定は、後々からじんわりとSEO効果が出てきますので、きちんと設定しておきましょう。
次にアイキャッチ画像ですが・・・
基本的に、新着情報やカテゴリの一覧表示をしたときに、このアイキャッチ画像は表示されますので、きちんと設定しておきます。アイキャッチはテーマそれぞれですが、基本的に正方形サムネール表示されますので、ある程度正方形に近い形の画像を準備しておきます。
もちろん「アイキャッチ」という位ですから、その画像を見たときに「? !!」と思ってもらえるような画像を準備しておくのが望ましいです。
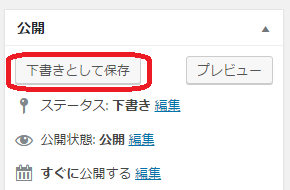
 ここまで入力したら、いったん「下書き保存」しておきましょう。
ここまで入力したら、いったん「下書き保存」しておきましょう。
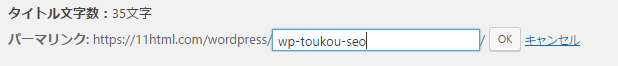
パーマリンクを整形する
パーマリンクを整形します。SEO効果があると記載している方もいますが・・・その効果はハナハダ疑問です(^^;それよりもリンクが長くて美しくないのを気にしますので、やはり「英数」で記載をしなおしたいと思います。

↓ 書き直して[OK]しておく

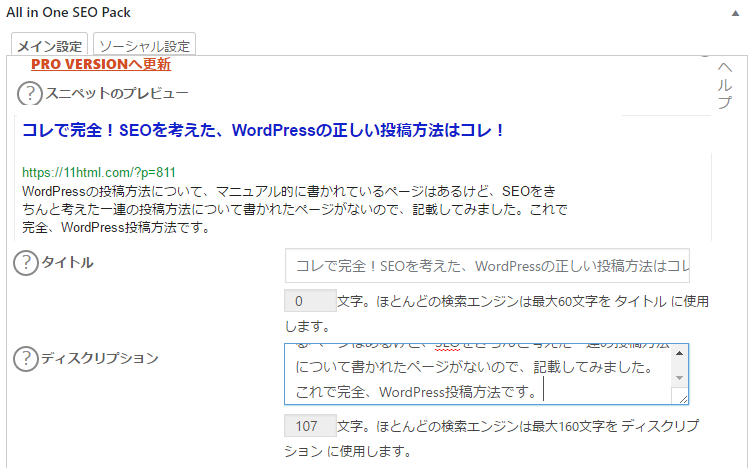
ALL in One SEO PACKの設定
この時点で、記事の一番下の方にある、ALL in One SEO PACKの設定を事前にしちゃいます。
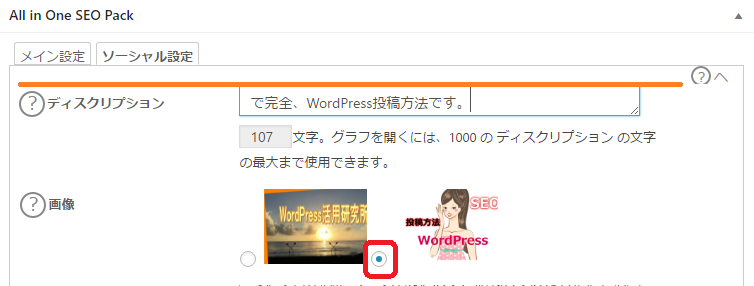
設定にも寄りますが、ALL in One SEO PACKで「ソーシャルメディア」も設定してあると、タグが下記の様に2つ表示されているはずです。
それで、先ほど記載した「本文の最初2~3行」を「ディスクリプション」に上書きして「確定」させておきます。
確定させておかないと「自動入力」になっている場合、その下の見出しや、不要な広告コードなども表示されてしまう恐れがあるからです。

ソーシャル設定では、ソーシャル側で表示する画像もきちんと選択しておきます。

 そして、ここまで出来たら、たはり念のため、[下書き保存]しておきましょう。
そして、ここまで出来たら、たはり念のため、[下書き保存]しておきましょう。
本文の入力
実は、ここまでが重要なポイントでした。
残りの本文入力は、お好きなように行ってください。
本文入力はビジュアルモードで行っても、テキストモードで行っても構いません。
意図しない改行とか、見出しの確定とか、ソースコードの表示とか・・・を考えるならテキストモードがお勧めです。
テキストモードで入力する時には、「漢字変換」で「漢字登録」をしておくと便利デス。
みだし [変換] > <h3></h3>
あかだい[変換] > <span class=”b red x-large”> とかね。
本文をざっと入力して、各種の「修飾」をしたら「公開」してできあがりです。
