
サイト構築で、「これはいいかも」と思った、 テーマのための関数 (functions.php)に入れておくと便利なコードが有ります。1)固定ページでもタグ設定可能にするためのコード、2)開発関連リンクを管理ページに設定、3)固定ページの一覧画面で「順序」を表示、4)はてブ自動投稿 ・・・今のところこの4つです。
固定ページでもタグ設定可能にするためのコード

タグの設定は、SEOの観点からも設定をしておいたほうがよいかと思われます。
「賢威」をテーマに選ぶと、最初からのこの機能は入っていますが、他のテーマではあったりなかったりです。
固定ページでタグ設定ができない標準のテーマでも、下記のコードを functions.php に入れておくことで設定が可能になります。
//固定ページでタグ設定欄を表示
function add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page'); }
add_action('init', 'add_tag_to_page');
//固定ページで設定したタグをタグクラウドに含める
function add_page_to_tag_archive( $obj ) {
if ( is_tag() ) {
$obj->query_vars['post_type'] = array( 'post', 'page' );
}
}
add_action( 'pre_get_posts', 'add_page_to_tag_archive' );
カテゴリー一覧にIDを表示
カテゴリーごとの記事を表示したり、カテゴリーIDを指定して、新着情報を表示したりすることがよくあります。
基本的には、カテゴリー名にマウスを持って行って、画面下部に表示される情報からIDを調べればできるのですが、最初から表示されていた方が便利です。
そのためのコードが下記です。
// カテゴリ一覧にID表示
function add_category_columns($columns)
{
$index = 1; // 追加位置
return array_merge(
array_slice($columns, 0, $index),
array('id' => 'ID'),
array_slice($columns, $index)
);
}
add_filter('manage_edit-category_columns', 'add_category_columns');
function add_category_custom_fields($deprecated, $column_name, $term_id)
{
if ($column_name == 'id') {
echo $term_id;
}
}
add_action('manage_category_custom_column', 'add_category_custom_fields', 10, 3);
開発関連リンクを管理ページに設定
この情報は既出ですが、今回、functions.phpのコードと言うことで、再度提示しておきます。
WEBを制作中「よく使う外部サイト」があります。カラーコードの確認だったり、goodkeywordだったり、CSSのボタン作成だったり・・・・あれこれ便利なサイトがあって、それは人それぞれだと思います。
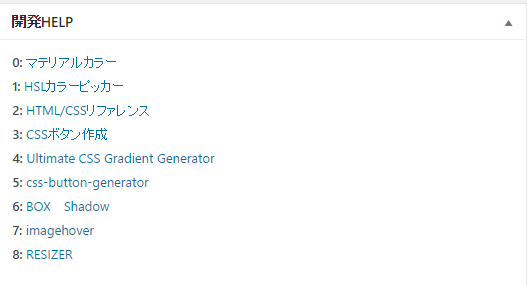
このリンク集を下図のようにwordpressの管理画面に設定することができます。

これを実現するのが下記のコードです。
//開発HELP in ダッシュボード
add_action('wp_dashboard_setup', 'my_dashboard_widgets');
function my_dashboard_widgets() {
wp_add_dashboard_widget('support_widget', '開発HELP', 'my_dashboard_widget_support');
}
function my_dashboard_widget_support() {
//情報を集めて
$a = array(
'<a href="https://www.materialui.co/" target="_blank">マテリアルカラー</a>',
'<a href="http://hslpicker.com/" target="_blank">HSLカラーピッカー</a>',
'<a href="http://www.htmq.com/" target="_blank">HTML/CSSリファレンス</a>',
'<a href="http://cssbuttoncreator.com/" target="_blank">CSSボタン作成</a>',
'<a href="http://www.colorzilla.com/gradient-editor/" target="_blank">Ultimate CSS Gradient Generator</a>',
'<a href="http://css-button-generator.com/" target="_blank">css-button-generator</a>',
'<a href="http://www.bad-company.jp/box-shadow/" target="_blank">BOX Shadow</a>',
'<a href="http://imagehover.io/" target="_blank">imagehover</a>',
'<a href="http://design.google.com/resizer/" target="_blank">RESIZER</a>'
);
//きれいにHTMLにして
foreach ($a as $k => $v) {
$a[$k] = '<li><strong>' . $k . ':</strong> ' . $v . '</li>';
}
//echoすればよい
echo '<ul>' . implode('', $a) . '</ul>';
}
固定ページの一覧画面で「順序」を表示
これは、ちょっと必要とする人は少ないのかもしれませんが・・・
Child Pages Shortcodeというプラグインがあります。
これは、固定ページで階層を作ったときに、親ページに子ページの一覧をカード形式で表示してくれます。
この順序を思い通りに表示するには、順序の番号を入れておく必要が有ります(小 -> 大)。
順序を入れ替えるプラグインもアルのですが、あまりのもプラグインが多くなるのも表示が遅くなる原因となるので、簡単な設定済むものは、プラグインなしで実装したいものです。
PS Auto Sitemapについてはご存じかと思います。
人間用のサイトマップを作成してくれるプラグインです。
これも固定ページの表示順序は、上記のChild Pages Shortcodeと同じです。
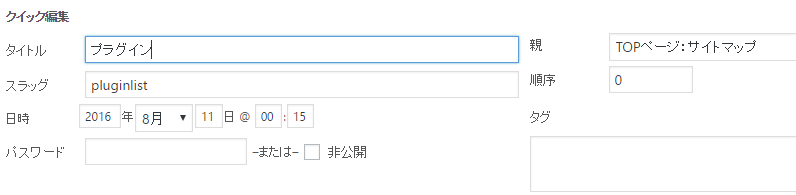
ですから、わかりやすい順番、読んでもらいたい順番、上から並べたい・・・などの時に数字を入れ替えます。

このように、どのページが今の順位でどのように設定されているかがわかると、その後の「クイック編集」でチャチャッと変えていけるので、大変便利なのです。

コードはちょっと長くて下記になります。
//一覧ページで順序設定
function check_post_type_support_page_attr() {
$all_post_types = get_post_types( array('show_ui' => true ), false );
if ( !isset( $_REQUEST['post_type'] ) ) {
$edit_post_type = 'post';
} elseif ( in_array( $_REQUEST['post_type'], array_keys( $all_post_types ) ) ) {
$edit_post_type = $_REQUEST['post_type'];
} else {
wp_die( __('Invalid post type') );
}
if ( post_type_supports( $edit_post_type, 'page-attributes' ) ) {
add_filter( 'manage_' . $edit_post_type . '_posts_columns', 'add_menu_order_column' );
add_action( 'admin_print_styles-edit.php', 'add_menu_order_column_styles' );
add_filter( 'manage_edit-' . $edit_post_type . '_sortable_columns', 'add_menu_order_sortable_column' );
}
}
add_action( 'load-edit.php' , 'check_post_type_support_page_attr' );
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ) {
add_action( 'admin_init', 'check_post_type_support_page_attr' );
}
function add_menu_order_column( $posts_columns ) {
$new_columns = array();
foreach ( $posts_columns as $column_name => $column_display_name ) {
if ( $column_name == 'date' ) {
$new_columns['order'] = __( 'Order' );
add_action( 'manage_pages_custom_column', 'display_menu_order_column', 10, 2 );
add_action( 'manage_posts_custom_column', 'display_menu_order_column', 10, 2 );
}
$new_columns[$column_name] = $column_display_name;
}
return $new_columns;
}
function add_menu_order_sortable_column( $sortable_column ) {
$sortable_column['order'] = 'menu_order';
return $sortable_column;
}
function display_menu_order_column( $column_name, $post_id ) {
if ( $column_name == 'order' ) {
$post_id = (int)$post_id;
$post = get_post( $post_id );
echo $post->menu_order;
}
}
function add_menu_order_column_styles() {
?>
<style type="text/css" charset="utf-8">
.fixed .column-order {
width: 7%;
text-align: center;
}
</style>
<?php
}
はてブ自動投稿
これは・・・・お好み次第です。
本来は、気に入ってくれた人が「ページ保存」の目的で「はてブ」に「いいね」をしてくれるのですが・・・・
基本的に、誰もしてくれそうにないときや、サイトを立ち上げて間もない時には、なんとかも山のにぎわい・・・では有りませんが、自動で「いいね」してくれるのもありかと。
//はてブ自動投稿
function send_hatena($post_id) {
$post = get_post($post_id);
$url = get_permalink($post);
$send_title = $post->post_title;
wp_mail('XXXXXX@b.hatena.ne.jp',$send_title,$url,'From:wordpress@ドメイン' );
return;
}
add_action( 'publish_post', 'send_hatena', 1 ,6);
XXXXXX@b.hatena.ne.jpには、管理ページで確認出来る「自動投稿用」のメールアドレスを
From:wordpress@ドメイン’のところには、その使用しているドメインでのメールアドレスを(wordpress@でよい)設定します。
とりあえず、今のところ使用しているコード4種類でした。
各コードについては、検索をして、それぞれの先人達のお知恵を拝借しております。
コードを作って表記しておいてくれた皆様、本当にありがとうございます。