ワードプレスでAWSなどプラグインを設定します。
ただし、これも後々を考えて・・・ですので、AWSはクラウドフロントの画像などを使用するだけなら不要??? ちょっと試していないのでわかりませんが・・・(^^;
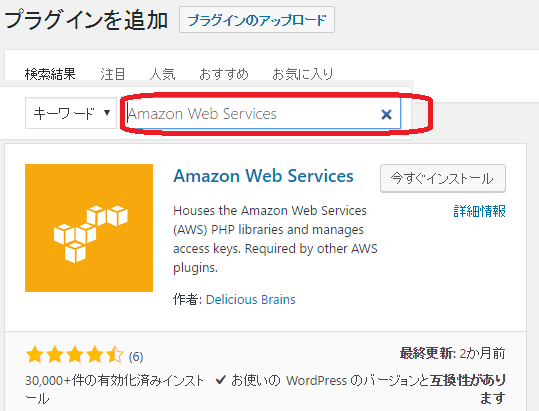
1)プラグイン Amazon WEB サービスを導入

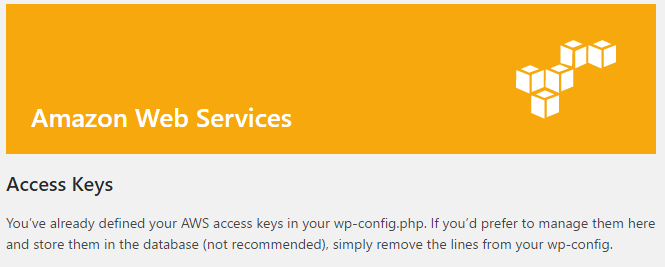
functions.phpにキーが正しく設定されていることを確認します。
キー設定をしていない場合や、functions.phpをいじれない人は、こちらのプラグインでキーの設定が可能です。
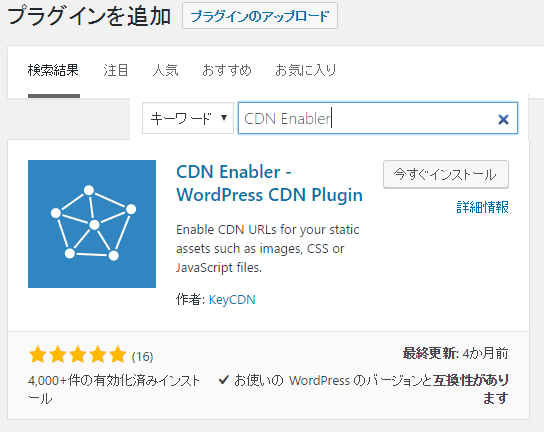
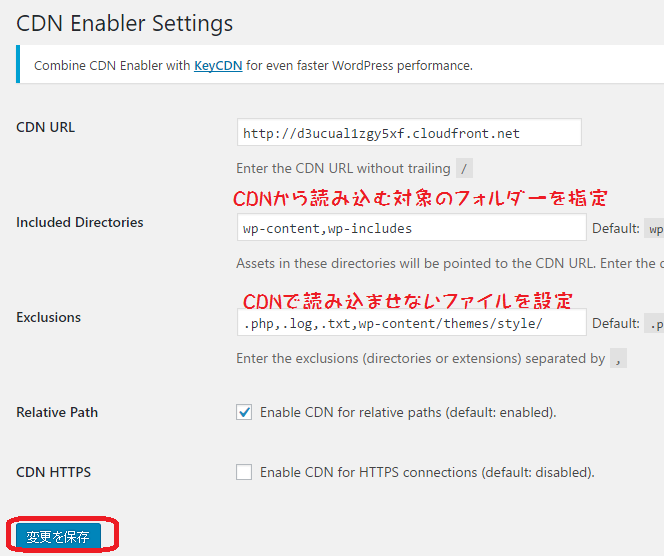
2)プラグインCDN Enablerを導入
その他にも、プラグインがあるかと思いますが、設定がとても簡単なので、お薦めです。

CDN Enablerで、クラウドフロントから読み込ませるフォルダーと、読み込ませないファイルを設定します。
子テーマのCSSをあれこれいじくるなら、除く設定をしておきます。

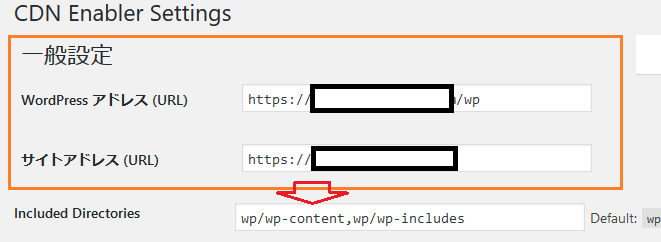
一般設定で、ワードプレスアドレスが違っている場合は、下記のように設定します。

設定後、ページのソース表示して、思い通りになっていることを確認します。
下記は、子テーマを除くCSSがクラウドフロントから、また、jqueryはgoogleサイトからきちんともって来ていることが確認出来ます。その他の画像などはクラウドフロントです。
<link rel='stylesheet' id='parent_base_style-css' href='http://d3ucual1zgy5xf.cloudfront.net/wp-content/themes/keni70_wp_standard_orange_201608101813/base.css?ver=4.6.1' type='text/css' media='all' /> <link rel='stylesheet' id='parent_rwd_style-css' href='http://d3ucual1zgy5xf.cloudfront.net/wp-content/themes/keni70_wp_standard_orange_201608101813/rwd.css?ver=4.6.1' type='text/css' media='all' /> <link rel='stylesheet' id='child_style-css' href='https://11html.com/wp-content/themes/style/style.css?ver=4.6.1' type='text/css' media='all' /> <link rel='stylesheet' id='jetpack_css-css' href='http://d3ucual1zgy5xf.cloudfront.net/wp-content/plugins/jetpack/css/jetpack.css?ver=4.3.1' type='text/css' media='all' /> <script type='text/javascript' src='https://d3ucual1zgy5xf.cloudfront.net/wp-content/plugins/anything-popup/anything-popup.js?ver=4.6.1'></script> <script type='text/javascript' src='https://d3ucual1zgy5xf.cloudfront.net/wp-content/plugins/wp-retina-2x/js/picturefill.min.js?ver=3.0.2'></script> <script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js?ver=2.2.4'></script>
長い記事でしたが、最後までお読みいただきありがとうございました。