
List category postsの基本機能については、以前に記事で紹介した通りかなり便利なプラグインです。
今回は、このList category postsを使用して、最新情報を一覧形式で自分の思った通りに表示する方法についてです。
テーマを作成する
1./wp-content/plugins/list-category-posts/templates にある default.php をダウンロードします。
2.自分が使用しているテーマフォルダに list-category-posts というフォルダを作成します。
/wp-content/themes/自分のテーマ名や子テーマなど/list-category-posts
3.このフォルダーの中に、dwefault.php を 名前を変えて アップロードします。
例)cattm01.php など
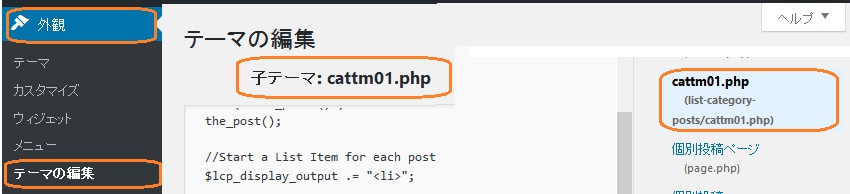
そうすると、外観 > テーマの編集 の右サイドに 名前を変えてアップロードした、phpが表示されます。

このPHPを編集して、例えばタイトルをH3からH4に修正したり、日付とタイトルを入れ替えたりすることが可能です。
この自作のテーマを使用するためには、[catlist teemplate=cattm01]という形式で指定することができます。
もちろん、list-category-postsのtemplateフォルダ内に作成することも可能なのですが、アップデートがあった時などに上書きされて消去される可能性が十分ありますので、上記の様に、子テーマ内部の自作listcatテーマを作成することになります。
list-category-postsのテーマPHPの内容
list-category-postsのPHP内容は下記のようになっています。
//Start a List Item for each post: $lcp_display_output .= "<li>"; // リストの開始 //Show the title and link to the post: $lcp_display_output .= $this->get_post_title($post, 'h3', 'lcp_post'); // タイトル //Show comments: $lcp_display_output .= $this->get_comments($post); // 文章内容抜粋 //Show date: $lcp_display_output .= ' ' . $this->get_date($post); // 日付 //Show date modified: $lcp_display_output .= ' ' . $this->get_modified_date($post); // 日付の形式など設定した場合
ここで、よくある最新情報形式 日付 > タイトル に変更するためには、//Show date:の内容を、//Show the title and link to the post:の上に持っていきます。
今回は試しに下記の様に設定してみます。
//Add 'starting' tag. Here, I'm using an unordered list (ul) as an example: $lcp_display_output .= '
- '; //クラス名の設定
//Start a List Item for each post:
$lcp_display_output .= "<li>"; // リストの開始
//Show date:
$lcp_display_output .= ' ' . $this->get_date($post); // 日付
//Show date modified:
$lcp_display_output .= ' ' . $this->get_modified_date($post); // 日付の形式など設定した場合
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post, 'span', 'lcp_postspan'); // タイトル
//Close li tag
$lcp_display_output .= '</li>';
そしてショートコードをこのように設定してみます。
- X-Server サーバー移転 2023年12月19日
- XSERVERでPythonを動かす(テストソースプログラム) 2020年06月27日
- WordPressでカテゴリの一覧を簡単に表示するには? 2019年10月30日
- WordPressでAmazon CloudFrontを導入(CDN)する方法 2019年02月26日
- 子ページ一覧を親ページに表示するCC Child Pages > Child Pages Shortcodeがエラー(Illegal string offset)を吐いたので代わりに使用できるプラグイン 2018年03月11日
list-category-postsの表示事例
- X-Server サーバー移転 2023年12月19日
- XSERVERでPythonを動かす(テストソースプログラム) 2020年06月27日
- WordPressでカテゴリの一覧を簡単に表示するには? 2019年10月30日
- WordPressでAmazon CloudFrontを導入(CDN)する方法 2019年02月26日
- 子ページ一覧を親ページに表示するCC Child Pages > Child Pages Shortcodeがエラー(Illegal string offset)を吐いたので代わりに使用できるプラグイン 2018年03月11日
今回は、スタイルシートで下記だけ設定してあります。
<style>
ul.lcp_cattm01{
list-style:none;
}
</style>
実際のHTMLソースコードは下記のようになりますので、後は自分で自由にCSS設定を行えば思い通りの最新情報表示が出来上がります。
<ul class="lcp_cattm01"> <li> 2016年08月25日 <span class="lcp_postspan"> <a href="https://11html.com/wordpress/wordpressupdateneeds/" title="WordPressの運用で、更新は必ず実施しておくこと"> WordPressの運用で、更新は必ず実施しておくこと </a> </span> </li>