この記事は2019/02に更新をしました

Amazon CloudFrontについては、WordPressサイトの高速化を検索していると、あちらこちらで見かける。同じようなものでJetPackのPhotonもみかけるが、http://on-ze.com/archives/4540 (ワードプレスを超高速にする[Jetpack Photon]のデメリット)でもある通り、デメリットがかなりあります。
ですので、CDNを考えるならば、画像だけでなく、スクリプトやCSSも対象にできるし、また、安全性・信頼性・安定性などなどから見てもAmazon CloudFrontがベストな選択になるのだと思います。
もちろん、それ以前にサイトの最適化を行い、スピードをアップしてなおかつ、CDNも考えるというのが手順ですので、高速化だけでしたら、コチラの記事に有るとおり、.htaccessの変更だけでも大丈夫かと思います。WordPress表示スピードの爆速化(XSEVER,賢威)
Amazon CloudFrontを導入
1.アマゾン ウェブ サービス(AWS) – クラウドコンピューティングサービス
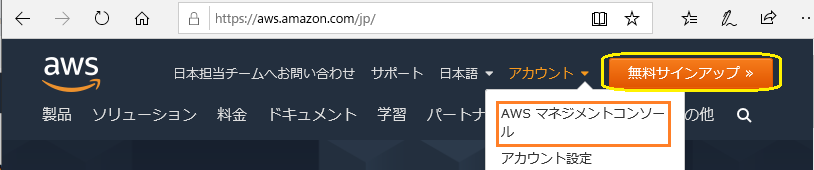
https://aws.amazon.com/jp/ に行きログインします(IDがなければ作成)

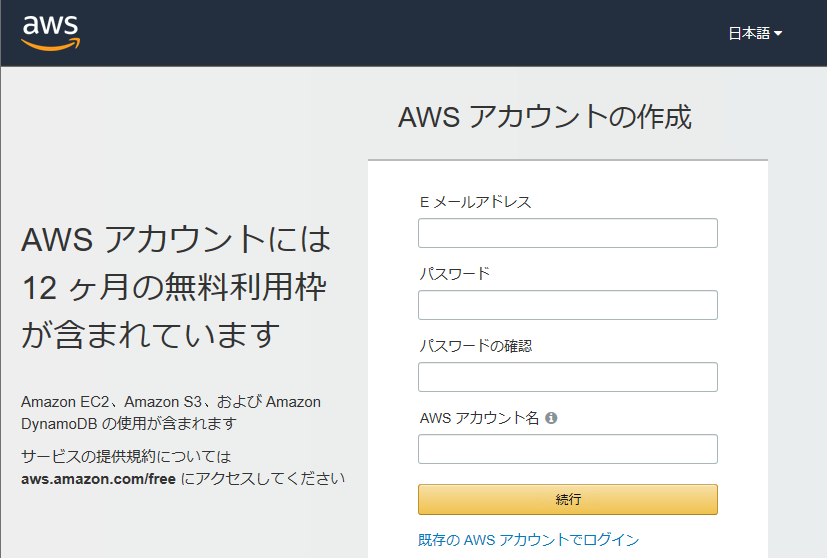
新しいアカウント作成の画面

2.クラウドフロントの設定
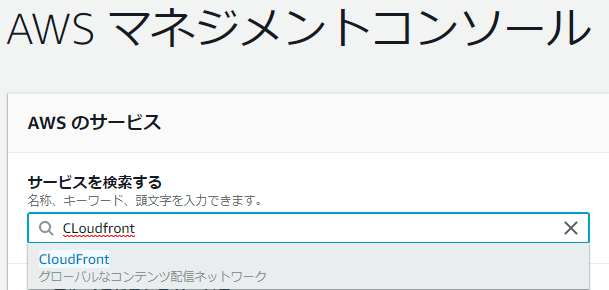
1)CloudFrontを選択
AWSマネジメントコンソールで、サービスを検索するで「CloudFront」と入れるか、ネットワーッキング&コンテンツ配信の項目から「CloudFront」を選択します。


次のページで、Amazon ClouFrontの設定をしていきます。